With so many emails being delivered each day, how do you stand out and make your email count for your subscribers?
According to Radicati Group, the consumer and business emails sent and received every day will exceed 281 billion in 2018. This is expected to increase to 333 billion by the end of 2022.
With so many emails being delivered each day, how do you stand out and make your email count for your subscribers?
The answer is RICH MEDIA.
Download our Premium Resource – Email marketing audit
The use of rich media is just one area of your email marketing you should assess. Download our email marketing audit to start benchmarking your skills and creating a plan to take your email campaigns to the next level.
Access the Email marketing audit
What is rich media?
Rich media is a broad range of interactive digital media that show dynamic motion and make use of improved sensory features, such as audio, video and animation.
It is used to create visual appeal with the help of elements like static images, cinemagraphs, GIFs, videos and even audio.
Rich media has gained immense popularity recently due to the enhanced support by email clients and ISPs.
However, there are certain principles you need to remember when using rich media.
Let’s start with how to use static images in emails.
Static images
Images in emails engage recipients much better than plain text does. Use attractive and relevant images that match the purpose of the email. The right kind of images can help you get a higher click-through rate and build a better brand identity.
Effective usage of images
- Avoid using stock images.
- Use high-resolution images but make sure the size of the email does not get too large.
- Do not send an image as an email attachment, as it may trigger the spam filters.
- Maintain the text: image ratio at 80: 20.
- Sending an image as the email is a strict no-no.
- Use Alt-text so that your subscriber can understand what the image is about even when the email client has blocked the images.
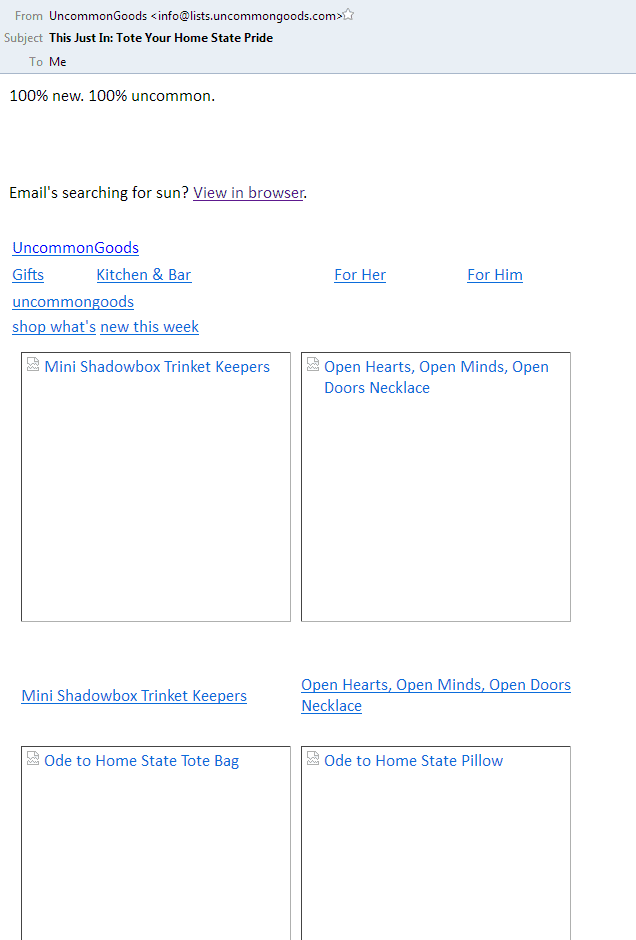
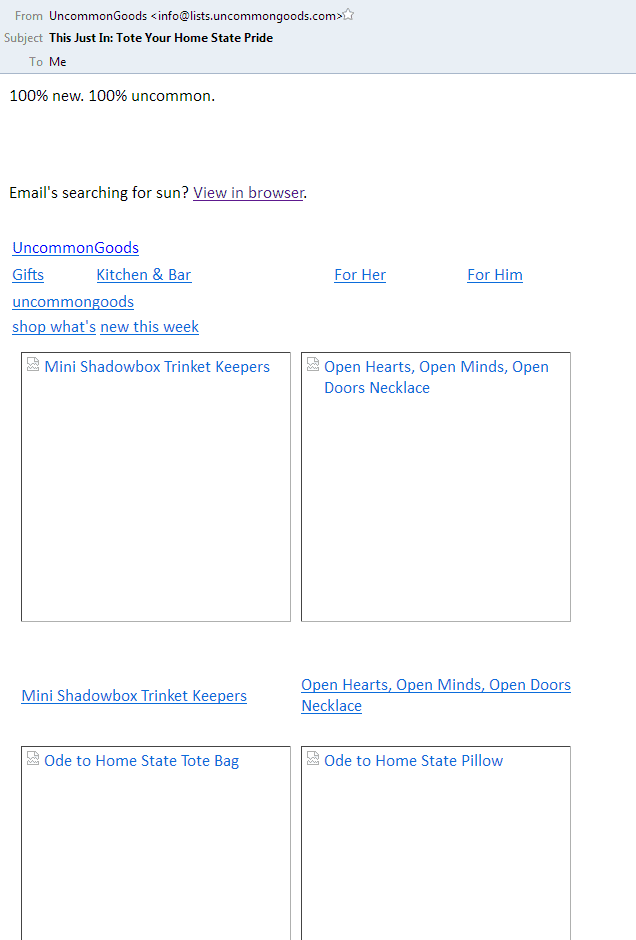
Here’s an example of how UncommonGoods uses suitable Alt-text.

How to add images in emails?
You can embed an image in your email in two ways.
1. Link images directly
To ensure a fast-loading email, linked images are the safest bet. Get the images loaded from an external server with the help of <img src> tag. Do not forget to add the Alt title tag for all images used.
The main advantage of linking images directly in emails is that you can make changes to the images even after you've sent the email.
However, it is worth noting that as the image is downloaded from an external server this can mean they get them blocked by some email services.
2. Inline embedding through Base64 encoding
If you want to inline images into the HTML, a web coding tool such as ImagetoBase64 Converter can be used to have a base64 string from the image to be embedded. Once the image is encoded, you can embed it in the standard HTML image tag. Remember that SVG (Scalable Vector Graphics) images are not supported in many email clients and ESPs.
Note: Outlook 2019 will support SVG in emails, so we can hope to overcome this limitation pretty soon with all the major email clients.
How brands can use images in emails?
If you are part of the travel industry, you can add images and arouse wanderlust in your subscribers. This will help you enhance your conversions.
Retail or e-commerce industry can use product images to enhance customer engagement and entice them to purchase.
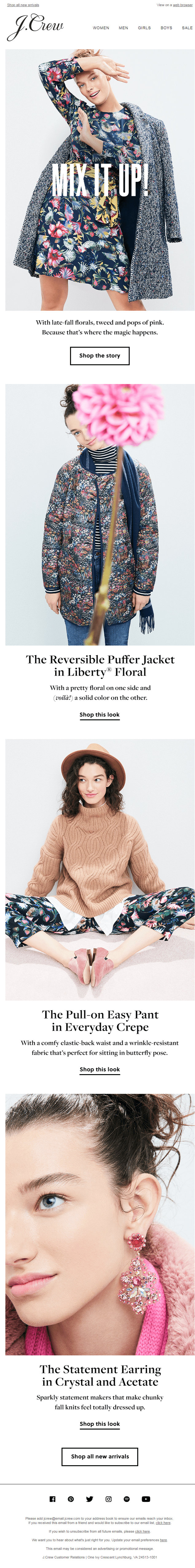
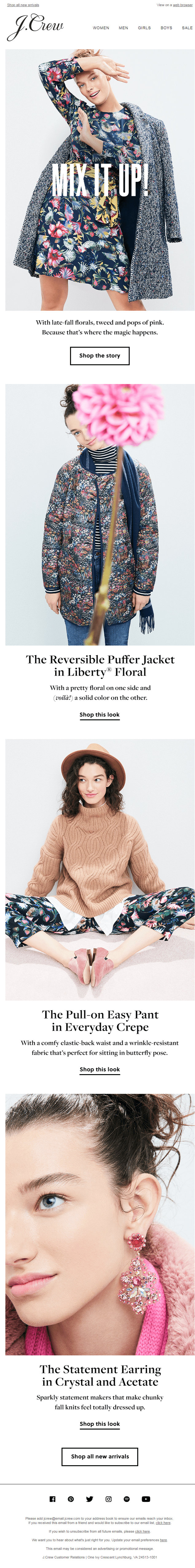
See how J. Crew incorporates images in their email and tempts the recipient to click-through to their site and complete a purchase.

GIFs
With the help of GIFs, you can display substantial information in limited space. They allow you to create visual appeal in your email campaigns and drive greater click-through rates.
Effective usage of GIFs
- Use light-weight GIFs so they don't make the email too large.
- Add suitable Alt-text just as you would do with static images.
- As Outlook does not support GIFs and shows the first frame of animation to the recipient, you should make sure this makes sense and doesn't include any important information or a clickable CTA.
How to add GIFs in emails?
The GIF should be uploaded to the server containing all the images. Subsequently, copy the URL.
Use the “img src” HTML code and then insert the source code of HTML as follows:
<img src=“/wp-content/uploads/emaildesign.gif”>
Test the email to get a final preview and to ensure the gif works.
How brands can use gifs in emails?
GIFs are being used extensively by retail, e-commerce and fashion industry email marketers to display different products. They can also be used in the form of ‘explainer videos’ to show how a particular product or service can be used.
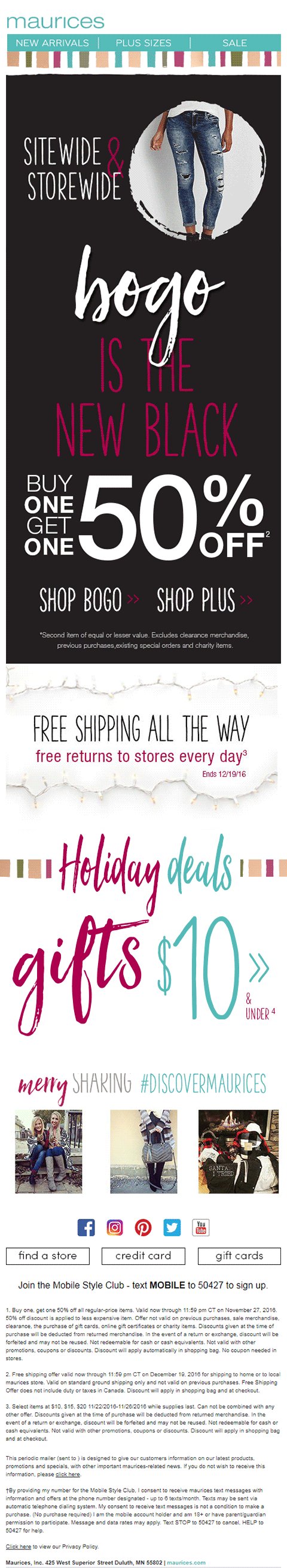
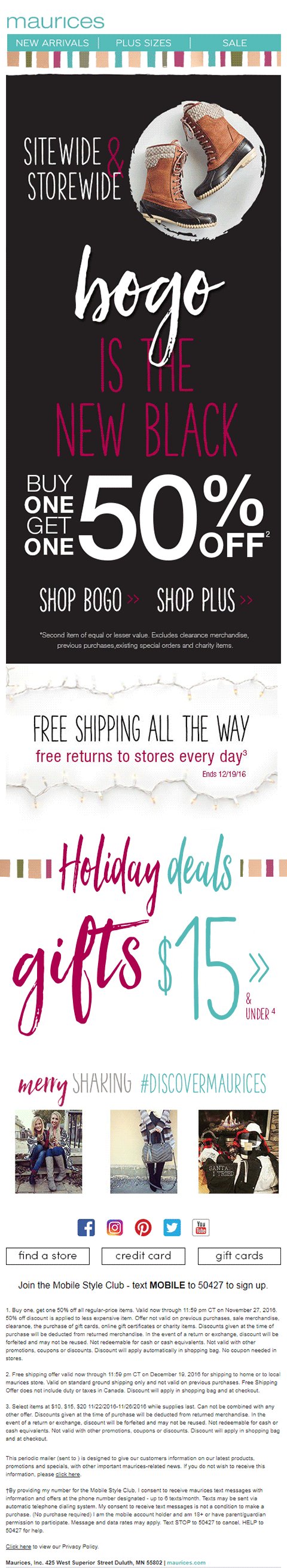
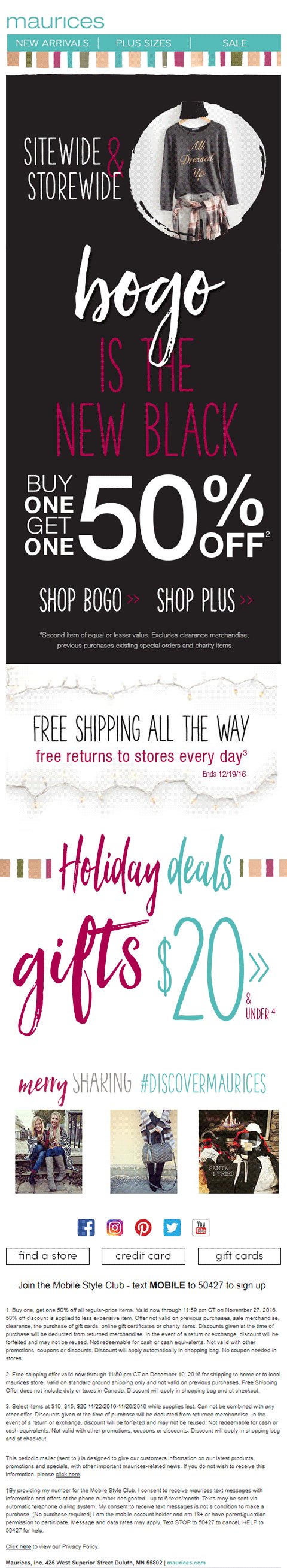
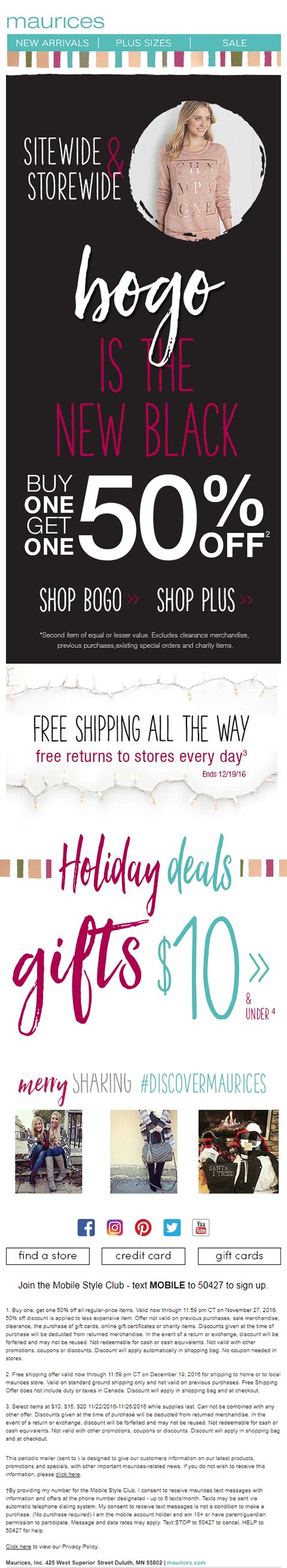
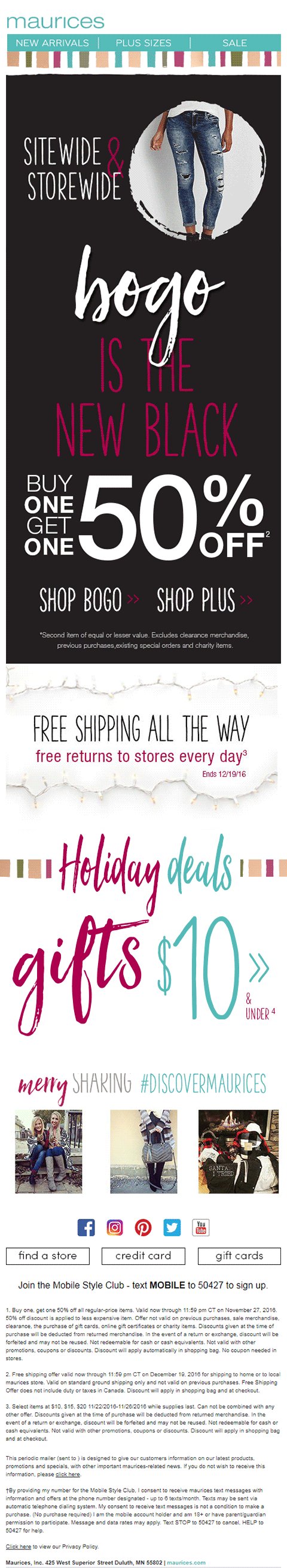
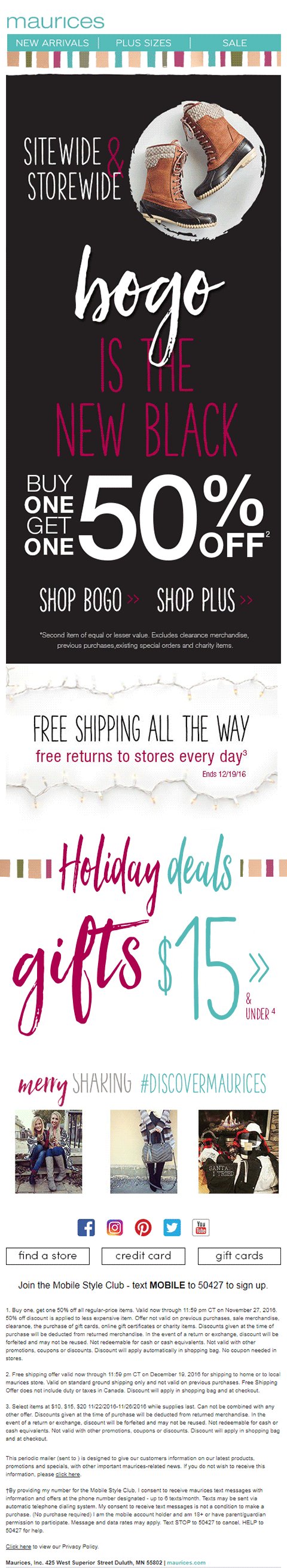
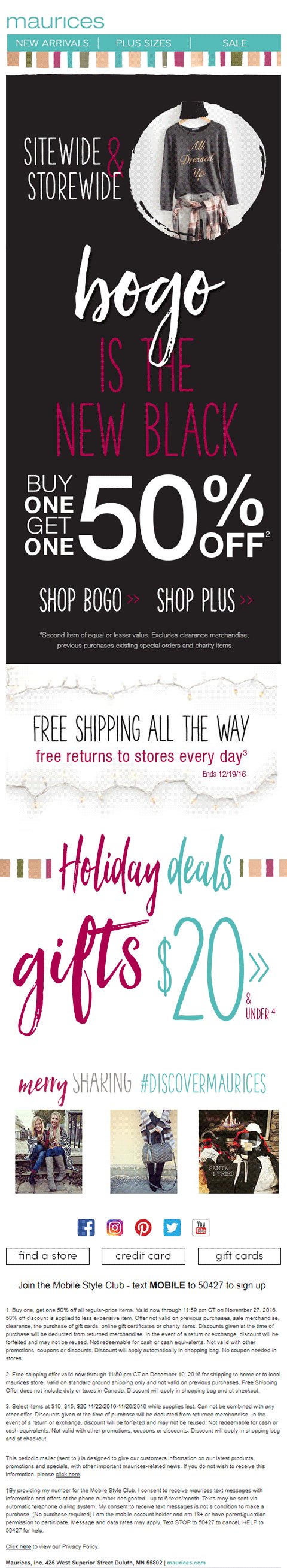
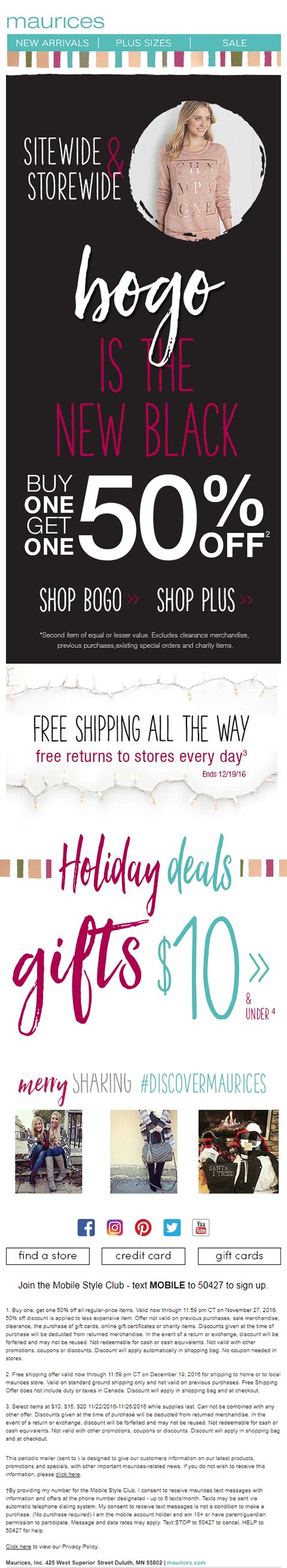
See how Maurices has used GIFs to promote their products and encourage holiday shopping.

Future of GIFs in emails
It is worth noting that GIFs might be replaced with Animated PNG in the days to come. Animated PNGs are better than GIFs in that they support 24-bit images and 8-bit transparency. We can look forward to better animations in emails once email clients start supporting this file format.
Cinemagraphs
Cinemagraphs are similar to GIFs but they present the illusion of a video through the incorporation of seamless looping. They have a smaller file format than GIF, thereby making the information easily consumable by the recipient.
Effective usage of cinemagraphs
You can create a cinemagraph with the help of tools like Flixel. Cinemagraph can also be created from a boomerang you've made for Instagram, where just a part of the image is in motion and rest is static – that is an easy workaround.
How to add cinemagraphs in emails?
Cinemagraphs can be added to emails in the same way as GIFs, making them a fairly simple option.
How brands can use cinemagraphs in emails?
Many companies, such as those in the telecommunications industry, restaurants, breweries, luxury brands and fashion industry can effectively use cinemagraphs to represent themselves to the world and showcase their products.
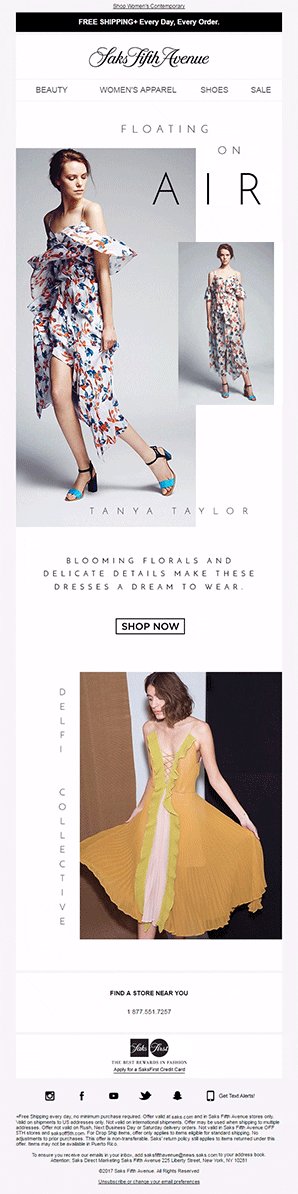
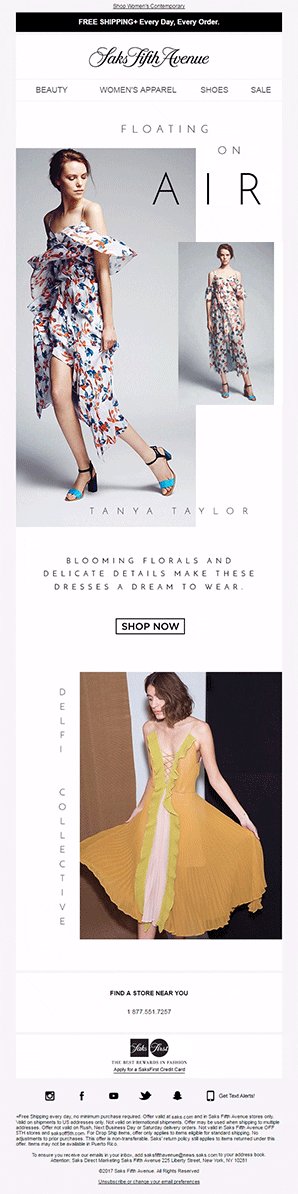
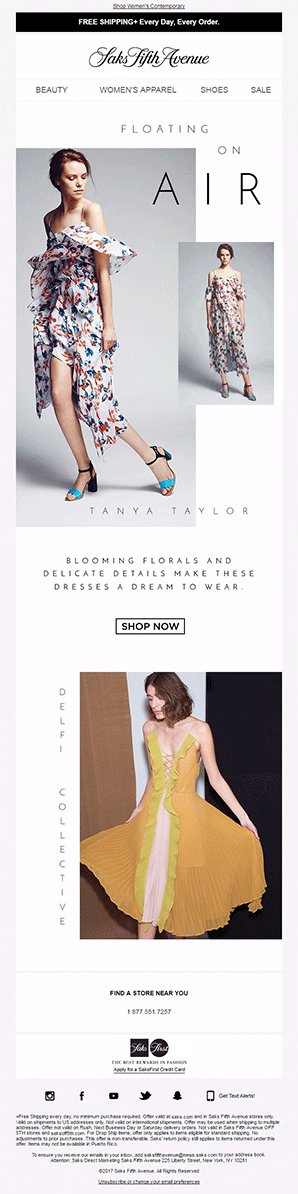
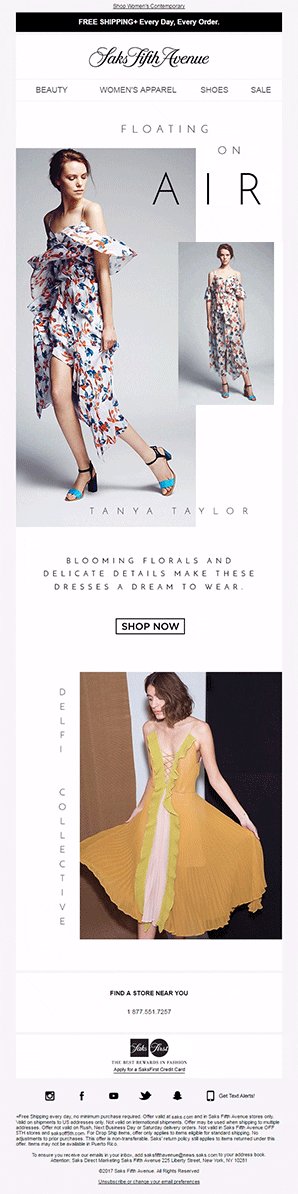
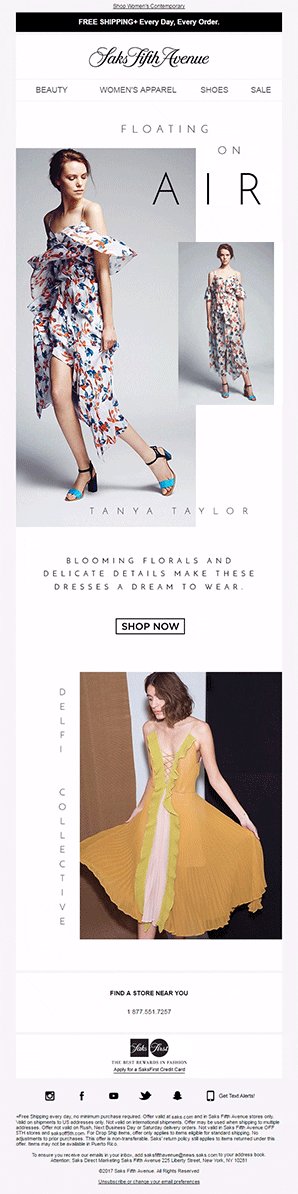
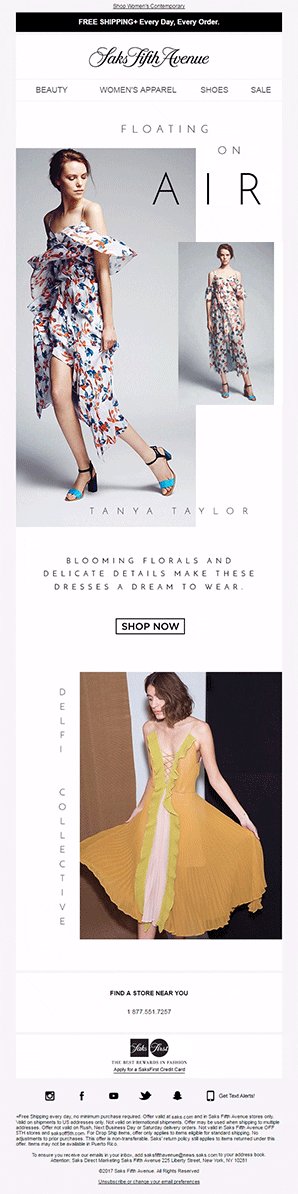
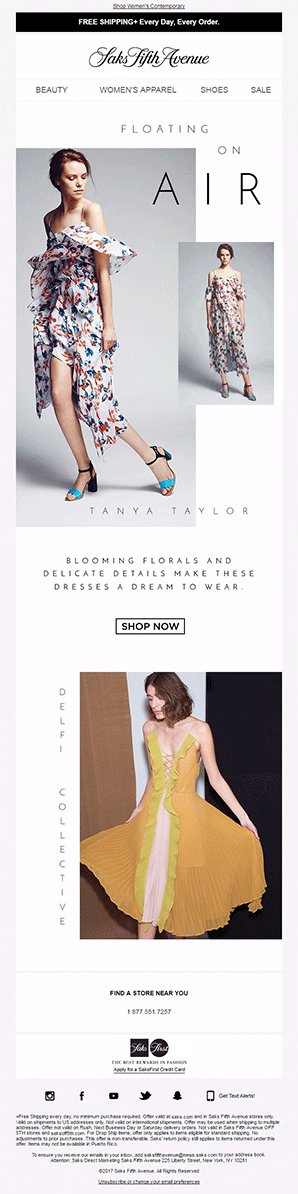
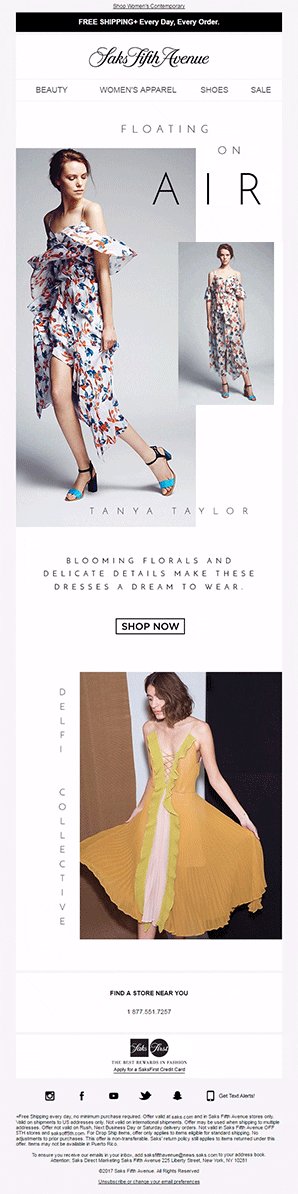
Have a look at how Saks Fifth Avenue has used a cinemagraph in the email and promoted their beautiful product.

Embedded video
Suppose you have an event coming up in the near future and you want to promote it through your email. An embedded video can work wonders when it comes to inviting people to attend your event.
Effective usage of videos
Not all email clients support videos in emails. Therefore, if the majority of your subscribers are using Apple Mail, Thunderbird and Web browsers, we would recommend you use videos.
Always remember to add a fallback image with relevant alt text. OGG, MP4, and WebM are the file formats compliant with HTML5. However, Apple only supports MP4 format in the browsers and email clients.
How to add video in emails?
You can use the following code to embed videos in emails:
<video width="320" height="176" controls poster="http://www.def.com/images/blog_images/IA/2018/html5_video/christmas.jpg"><br/><source src="http://www.def.com/html/mov_bbb.mp4" type="video/mp4"><br/><!-- fallback 1 --><br/><a href="http://www.def.com" ><br/><img height="176" src=" http://www.def.com/images/blog_images/Emailmonks/2017/html5_video/christmas_backup.jpg " width="320" /><br/></a><br/></video><br/><br/><br/>
How brands can use video in emails?
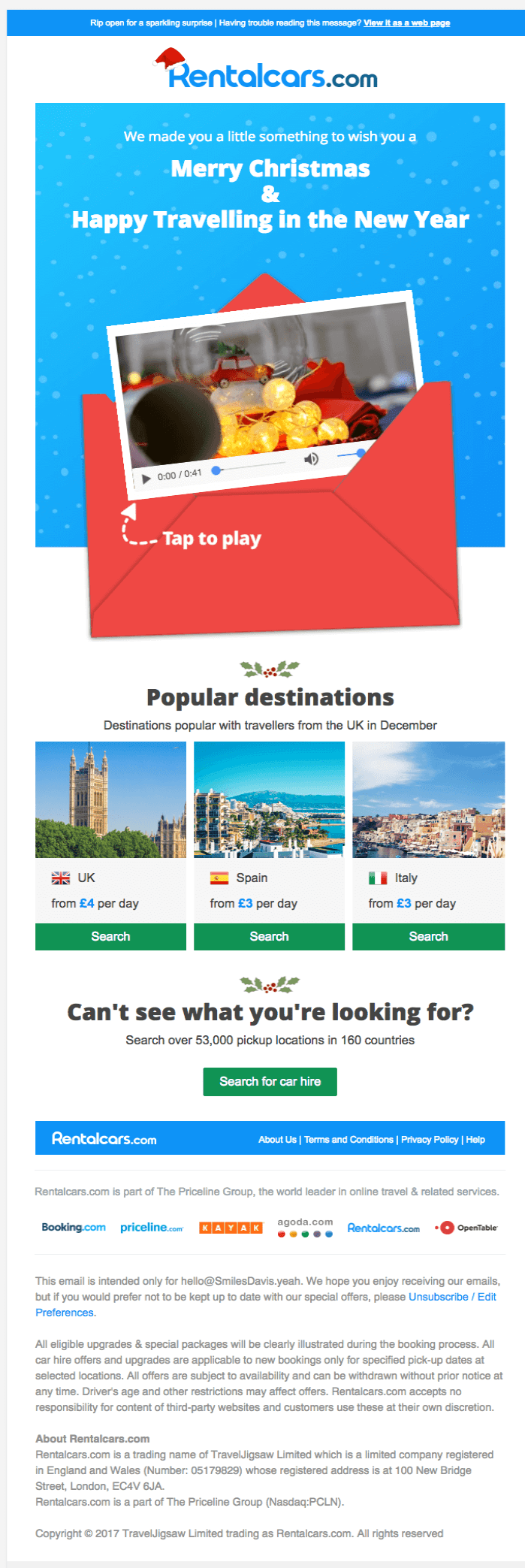
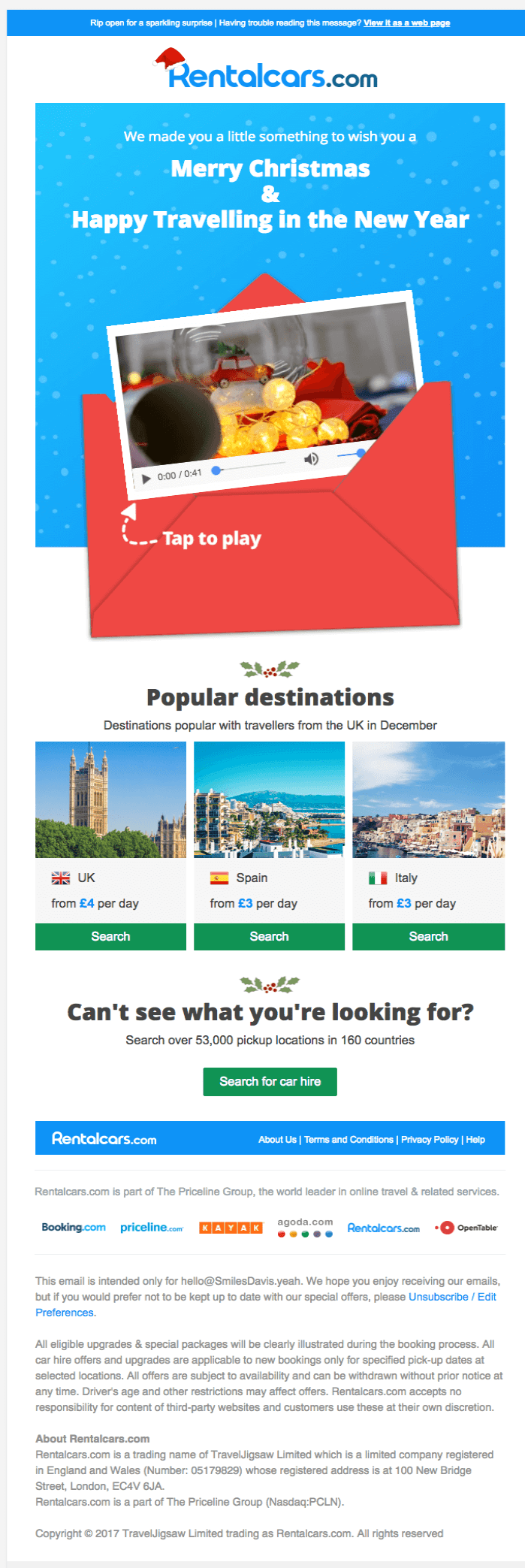
Videos can go a long way in sending out event invitations and meeting reminders, as well as working well in emails by non-profit organizations and for product launches. You can also use it in occasion-based email marketing to woo more customers, like Rentalcars has done.

View the live email here.
Final thoughts
Using Rich Media is the easiest way to make your emails stand out in your subscriber’s inbox. Just keep the rendering challenges and workarounds in mind so you can deliver the best email experience to your subscribers with an awesome design.
Katie has been living and breathing email marketing for the better part of a decade. Katie is connected to InboxArmy, a professional
email marketing agency that specializes in providing advanced
email marketing services from email production to deployment. She brings experience working with a variety of clients, ranging from big retail brands, like Staples, to healthcare and nonprofit. Katie’s track record of success includes building email programs from scratch and using data-driven strategies to turn around underperforming accounts. When she isn’t dreaming up the next amazing subject line, you might find her out on the golf course or designing pallet tables.