An easy, visual guide to help you implement AMP for ecommerce to increase conversions
E-commerce is all about creating an amazing shopping experience online for the visitor with the intention of getting them to click, convert, and become a customer.
With changes in consumer shopping behaviors, online brands have had to adjust how they market to prospective customers, as well as the user experience, to ensure an enjoyable experience.
The largest change has come from the adoption of mobile technology.
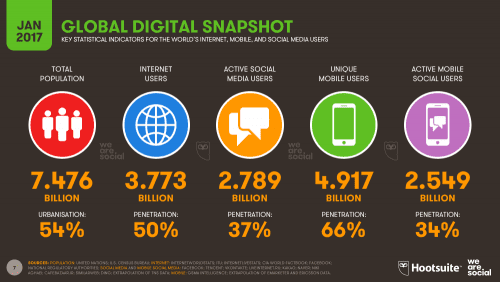
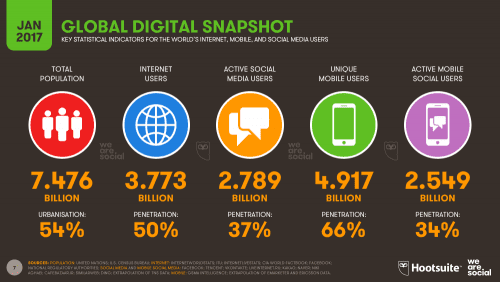
There are more than 4.9 billion people globally utilizing smartphones, representing around 66% of the world’s population.

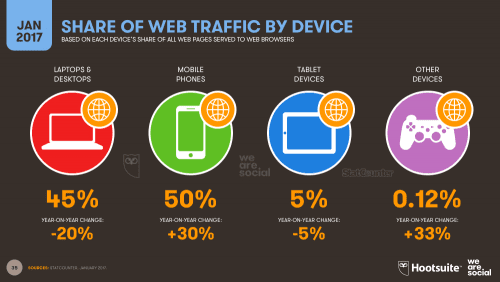
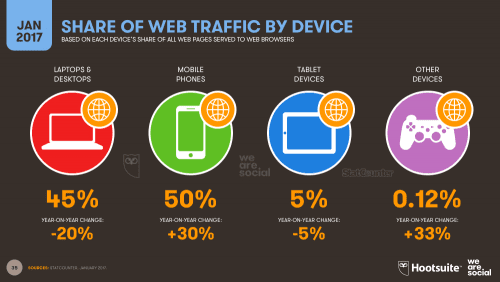
And as of January 2017, mobile phones accounted for 50% of internet traffic. That’s a 30% increase from last year alone.

That growth has triggered a need for more streamlined mobile shopping experiences, but not all brands made the jump right away. Without mobile-optimized sites, mobile users were experiencing high site loading times and having difficulty getting the information and items they wanted while on their phone.
That’s where Google stepped in.
In 2015, Google launched its Accelerated Mobile Pages (AMP) framework to create web pages that load much faster on mobile devices. It was created as an open source initiative that would allow publishers and online brands the ability to ramp up the load speed and reduce wait times for online users.
This kind of optimization was already attainable with the right developers on hand, but not all brands have the resources capable of intensive remodeling of their sites in order to tend to the mobile experience.
Why AMP is Important
With AMP, it all comes down to speed.
Search engines like Google survive by the positive experiences of the user who can find the information they want/need quickly, without long delays. It’s in their best interest to make sure the user has the best experience.
That’s why site speed was added as a ranking factor. If your site takes too long to load, and your customers are bouncing, you’ll likely see that negatively impact your organic search visibility.
For online brands, you not only want to protect your organic search rank by creating a fast-loading experience, embracing AMP also improves conversions.
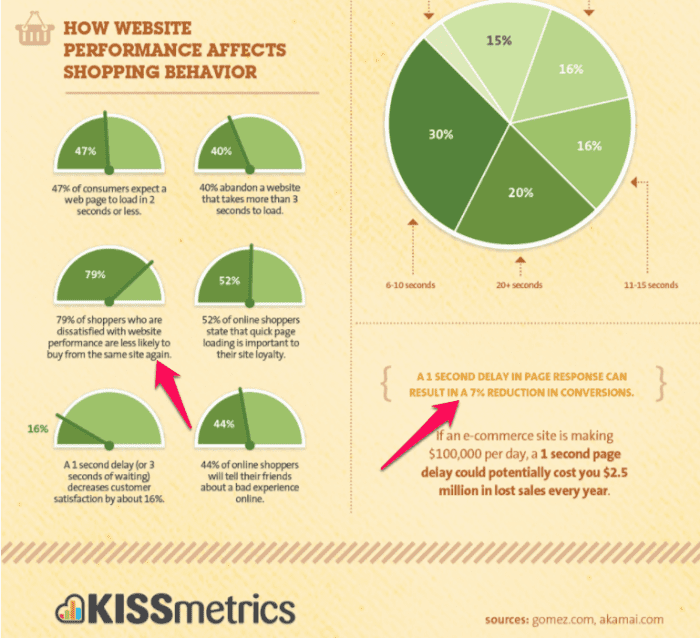
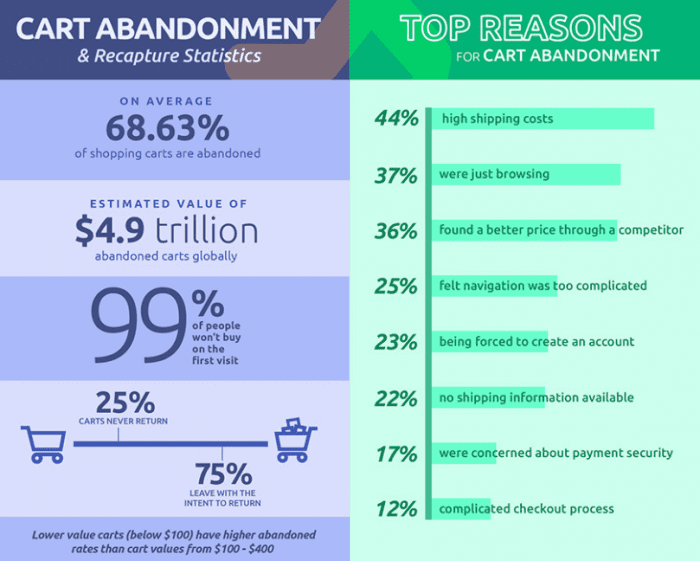
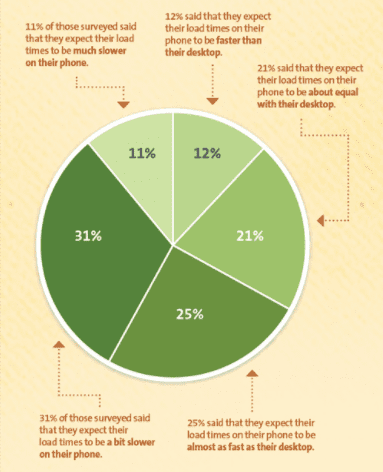
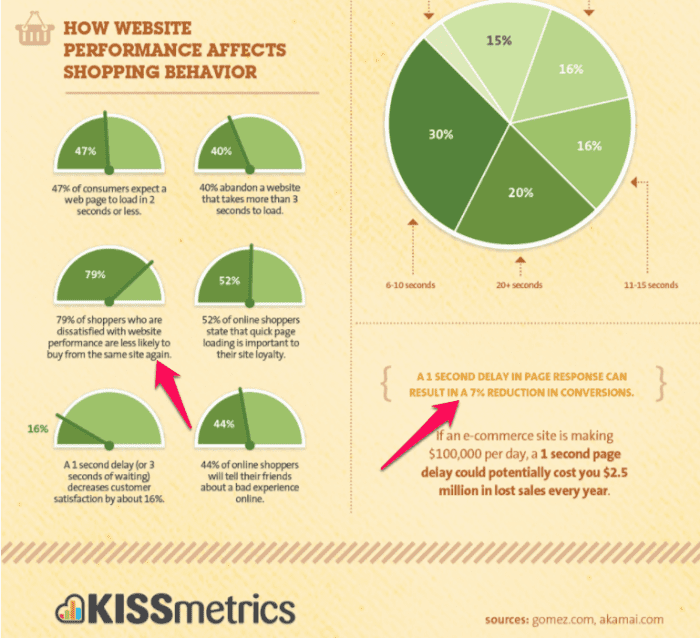
Check out the figures from this infographic shared by Kissmetrics:

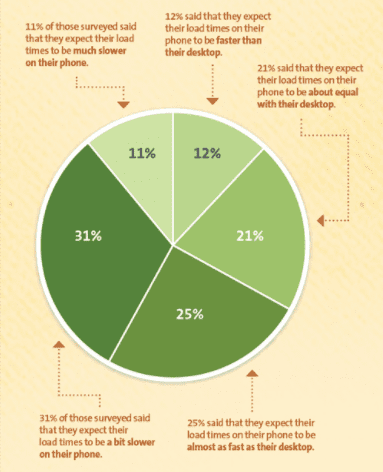
The full data on the infographic reveals a few key things.
The big one is that roughly 44% of mobile users expect a site to load as fast as a desktop experience or faster. When that performance drops and you don’t meet expectations—guess what?
Prospective customers bail and may not come back.

What’s worse is that for every delay of just one second in your load time you take a 7% hit in your conversation rates because visitors start bailing.
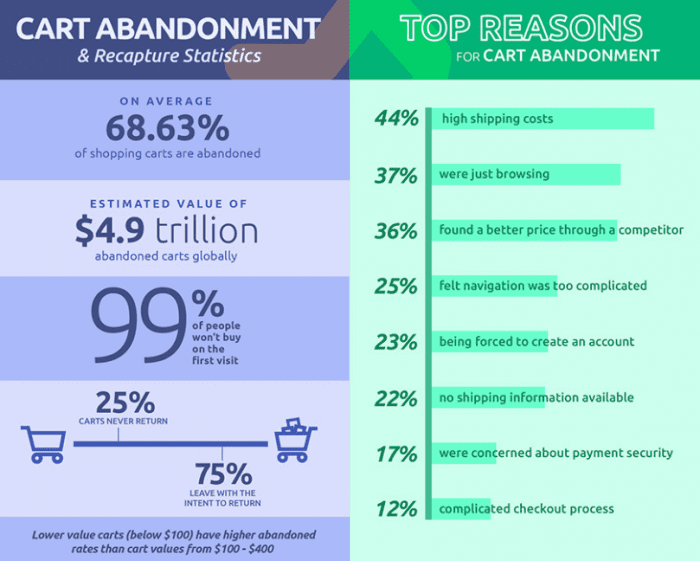
If the average rate of cart abandonment is about 68%, imagine how that would be climbing if a large portion of your audience is on mobile and your site loads so slow they get impatient and leave.

How Accelerated Mobile Pages Are Implemented in E-Commerce
The visitors on your site come from any number of landing pages, from your homepage to product and categories, and even blog posts. While it’s important to optimize the visitor’s shopping experience, it isn’t necessary to implement AMP on every page.
Instead, look at the visitor flow through your site so you can visualize your customer journey or funnel and employ AMP at key points through the process.
This is necessary because AMP depends on simplified JavaScript and CSS and will limit or restrict some other CSS and JavaScript, such as no iframes and a lack of support for JavaScript library such as those used for loading reviews.
The simplified framework of AMP is what allows pages to load quickly. Paul Shapiro lays out the three elements of this framework in his post for Search Engine Land:
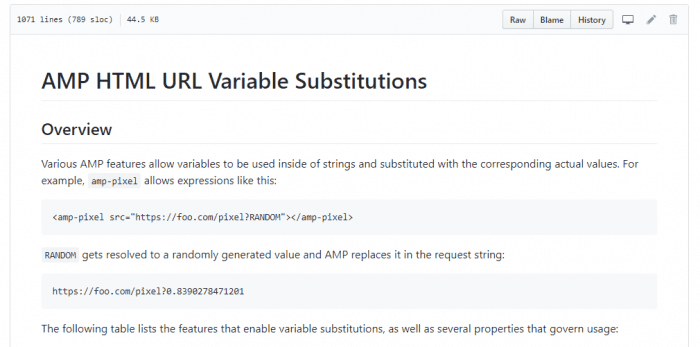
- AMP HTML: A subset of HTML, this markup language has some custom tags and properties and many restrictions. But if you are familiar with regular HTML, you should not have difficulty adapting existing pages to AMP HTML. For more details on how it differs from basic HTML, check out AMP Project’s list of required markup that your AMP HTML page “must” have.
- AMP JS: A JavaScript framework for mobile pages. For the most part, it manages resource handling and asynchronous loading. It should be noted that third-party JavaScript is not permitted with AMP.
- AMP CDN: An optional Content Delivery Network, it will take your AMP-enabled pages, cache them, and automatically make some performance optimizations.
If you use a content management system such a WordPress and Magento, or e-commerce platforms like Shopify, you can find third-party plugins.

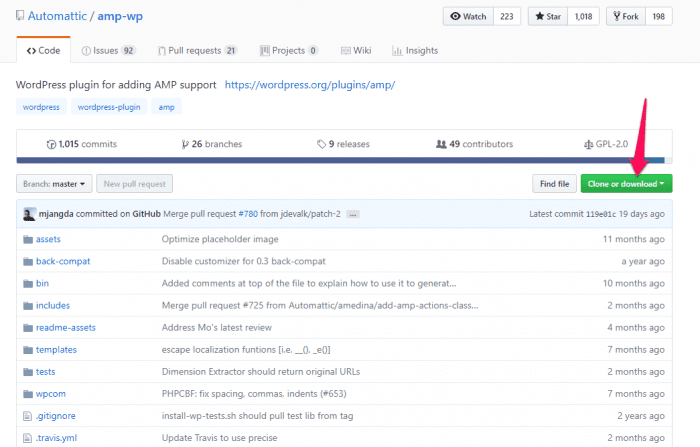
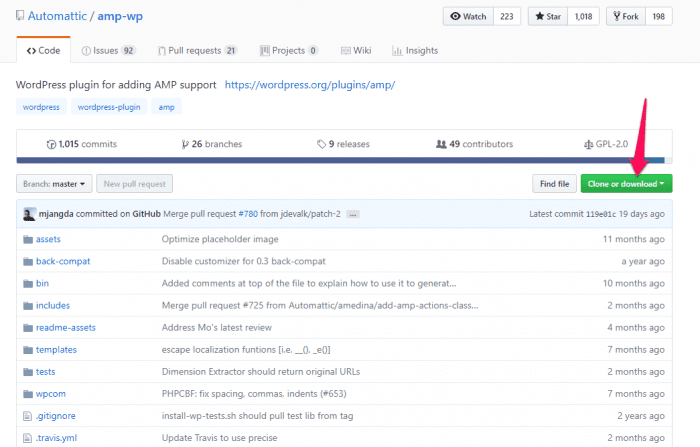
There’s an official WordPress plugin for AMP available on GitHub that you would upload just like any other WordPress plugin.

Key Benefits and AMP Element Implementation in E-Commerce
With the limitations of AMP, you won’t be able to use it where you have things like form elements and third-party JavaScript, but there are still plenty of opportunities for utilizing AMP in e-commerce throughout the customer’s shopping experience—just not in the checkout.
If you’re still not sure how or where to use AMP on your e-commerce site or how it could benefit you, here are some examples of AMP implementation.
Reduced Bounce Rates To Site Pages
Remember the bit above about how slow load times can make visitors bail on the experience? That impacts your bounce rate which is one of many ranking factors. One of the major benefits of AMP is reducing that bounce rate since mobile users are going to spend more time on your site, and view more content.
So that secondary benefit of improving load times is a bump in visibility. Your site will rank better than similar sites without AMP implementation.
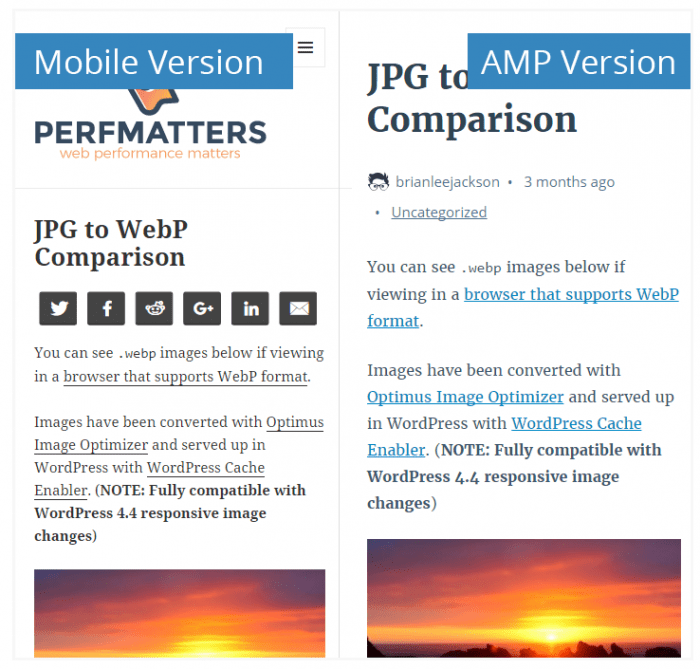
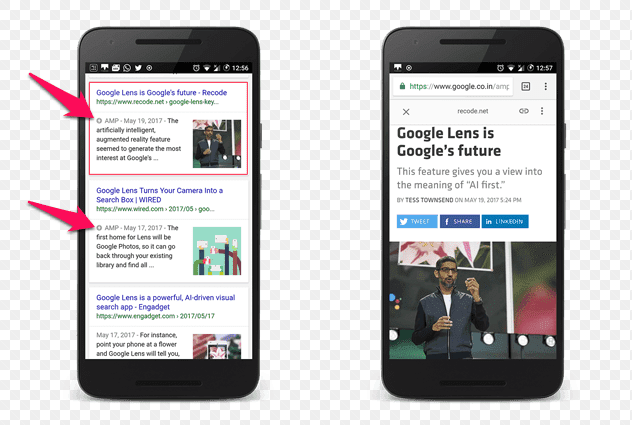
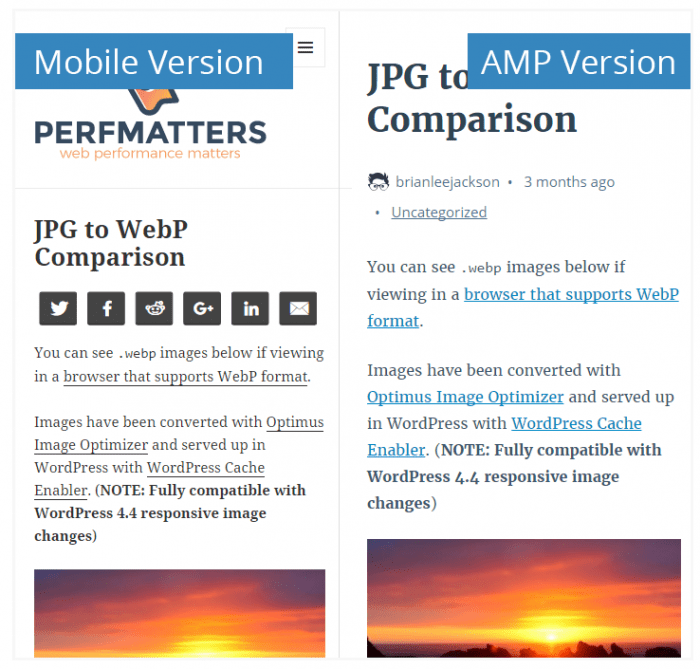
Look at the two versions of this page to see how content is trimmed for efficient loading:

Improved Click-Through Rates in SERPs
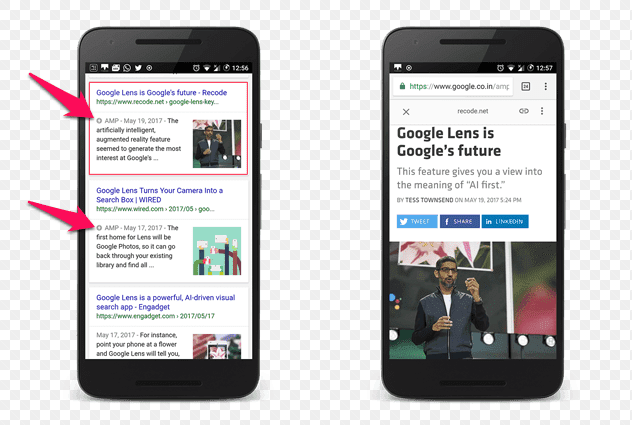
One way Google lets users know about an optimized mobile experience is through the use of the AMP symbol. When a site has implemented AMP, the algorithm will display this symbol within the search results.

This symbol can help your content stand out in the search results, and once more consumers begin to recognize that AMP content loads faster they’ll be more likely to continue looking for that content in the search results.
Media Rich Page Optimization
Customers are most likely to land on your homepage and your category pages, but product landing pages or product detail pages are also a possibility just like any other page on your site.
If you’re linking to or grabbing referral traffic on media-rich pages you can implement AMP on these pages to improve image load time as well as how video is handled on mobile. Like images, there is a custom AMP tag for locally hosted videos in HTML5 called amp-video.
However, if you’re using videos hosted on YouTube like many online brands due then you would use a separate component called amp-youtube.
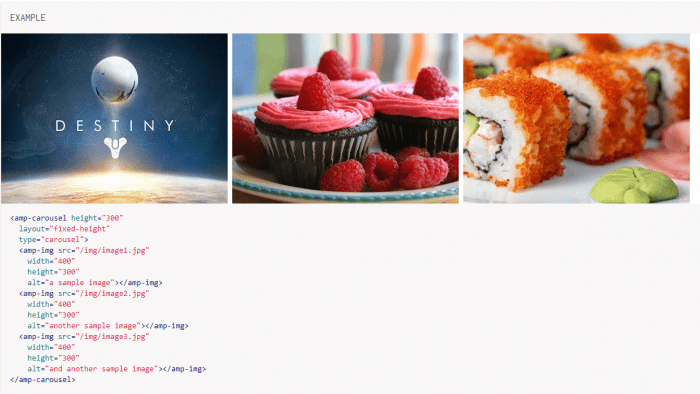
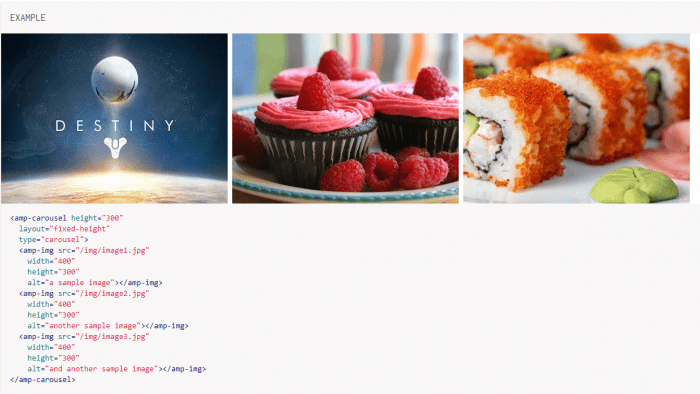
For other image-handling needs, AMP also has support for slideshows using amp-carousel as well as lightbox support with the amp-image-lightbox tag.

These can greatly improve the load time for homepages and category pages that often contain the most content and act as the most common landing pages for visitors.
Handling Detail Rich Pages
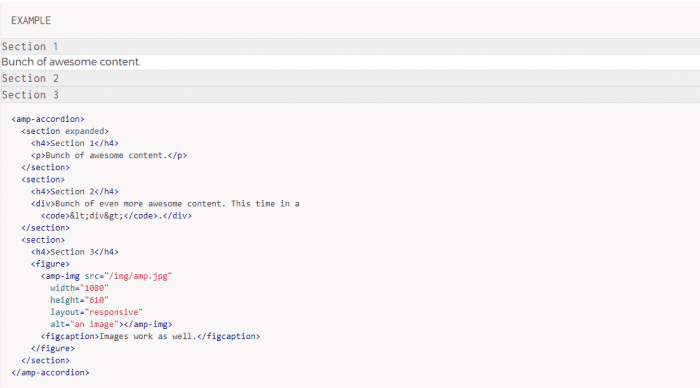
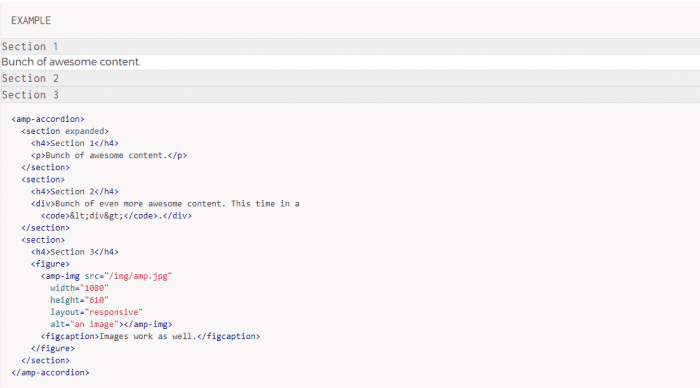
Any extra content takes time to load, even if it’s just text. If you have detail-rich product pages or information pages you can use the amp-accordion element to condense information until a visitor calls for it when it expanding the accordion or section.

Not only with this speed up load time but it improves the visitor experience by allowing them to only load or ‘jump to’ the content they’re specifically interested in.
CSS selectors can be even used to style the accordion element.
Customized Shopping with AMP
Conversion rate optimization should always be a priority for e-commerce brands, but not at the expense of the user experience, load times, etc. One always benefits the other. Thankfully, no sacrifice has to be made.
The amp-access element can be used to customize the content shown to users based on the status of the user, such as if they’re logged in or not. This allows you to personalize the shopping experience (which can improve conversions) while also trimming the load time for mobile users.
Conversion Optimization and User Experience Testing is Supported
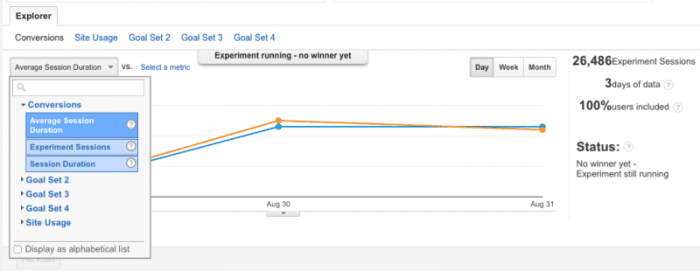
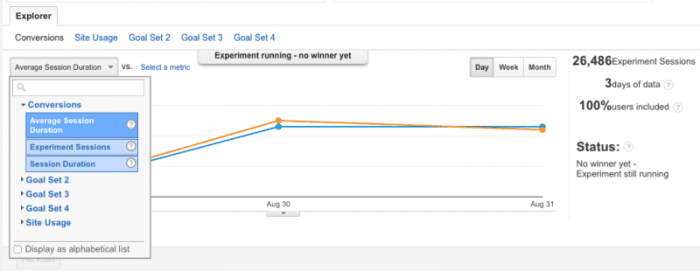
With conversion in mind, you won’t have to sweat the simplification off CSS and JavaScript when working to improve conversion rates. The amp-experiment element is used to conduct user experience experiments such as A/B testing and multivariate testing.

This is a great way to see how individual page optimizations and AMP implementation are performing with your mobile users, so you know if your efforts are having a positive or negative impact.
Maintain Tracking Without Negatively Impacting Load Time
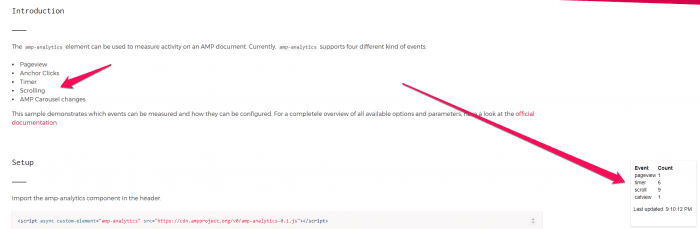
Any scripts that must be loaded can slow down the mobile experience, including tracking scripts. Running multiple analytics tracking scripts can compound this. The AMP analytics element streamlines tracking by taking the “measure one, report to many” approach.
There are two ways to implement tracking:
- The amp-pixel element is a simple tag that allows you to count page views and track users with a number of customizable variables.

- The amp-analytics extended component is the more in-depth analytics you might be more familiar with but requires a little setup to complete. It has built-in support for Google Analytics though for easy reporting once you have it in place. This is the best approach to track and measure user behavior and the performance of your content to continue improving the user experience.
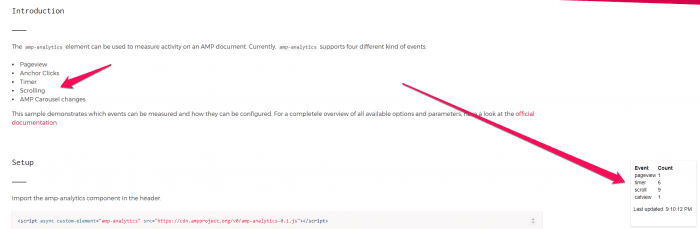
AMP provides a basic demo of how some activities can be tracked.

Conclusion
While AMP does have some limitations that can make some tracking difficult, it’s highly recommended at key points in the buyer’s journey of your e-commerce site to optimize load times.
When you can improve the shopping experience and improve performance you will, without a doubt, improve the conversion rates of your online store.

Thanks to Emil Kristensen for sharing their advice and opinion in this post. Emil is the CMO and co-founder of
Sleeknote, a company that helps ecommerce business owners capture and convert more leads without hurting the user experience.
















 Thanks to Emil Kristensen for sharing their advice and opinion in this post. Emil is the CMO and co-founder of
Thanks to Emil Kristensen for sharing their advice and opinion in this post. Emil is the CMO and co-founder of 



