Don't make your customers wait for your site to load
As desirable of a quality patience is, it is the last thing you should expect from clients visiting your website. Just making them wait one second extra can drastically reduce customer satisfaction and cause conversions to nosedive. If that’s not enough, since 2010, Google has taken site speed into consideration in its ranking algorithm.
Nothing reeks of unprofessionalism more than trying to find a company and their website is too slow or does not load properly. Research shows that for every extra second of loading time you lose 10-15% of web visitors. For most SMEs that equates to millions in lost revenue. This is something any business focused on CRO needs to keep in mind.
This comprehensive guide with eight steps you can take to decrease your load time may help you speed things up.

1. Optimize Images
Images consume bandwidth. Scaling your images to the appropriate size is the most straightforward way to optimize them. A recurring mistake among webmasters is to start out with huge images and then use CSS to scale them down. However, your browser is still going to load the image at full image size.
Your image is 1500 x 1500 pixels. You scale them down to 10 percent to 150 pixels. Your browser still needs to load 10 times more information than necessary. The solution lies in scaling your images before you upload them.
A second image optimizing option is compression. There are a number of tools that you can find on the Internet that allow you to drastically reduce the size of your images while keeping them of high quality.
2. Stylesheet References Should Be Placed at the Top
If you put the stylesheet references at the head of your HTML document, your page may not actually load faster, but it seems like it is loading faster. This is because your page can render styles progressively. An added plus is that this is the W3C standard.
If you’re looking for a quick fix for this W3 Cache offers a comprehensive free option. Here is a great free video explaining exactly how to optimize it.
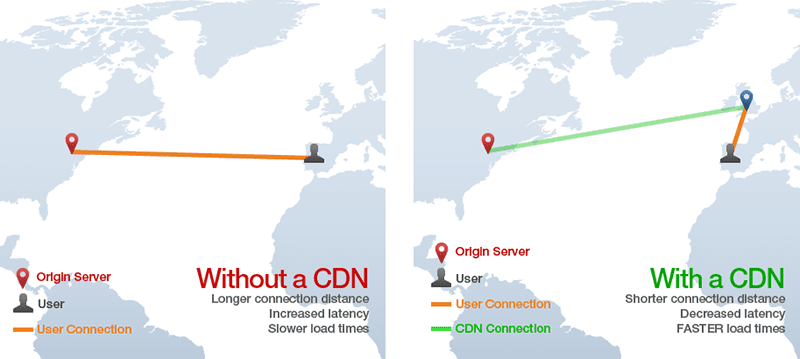
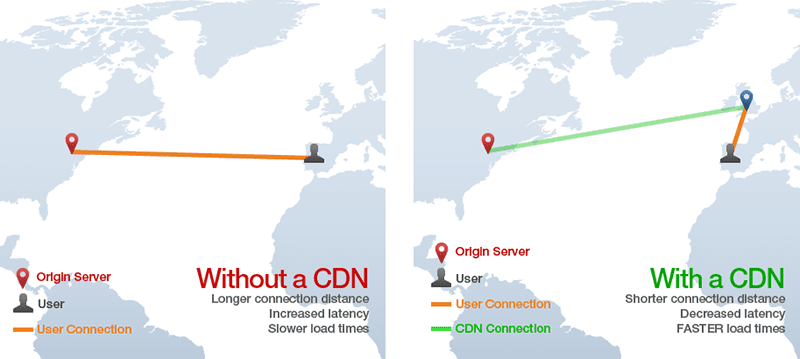
3. Use a CDN
A CDN, or a Content Delivery Network, can take the static files of your website, things like JavaScript, images, and CSS, and then deliver them to the clients via a Web server that is near to where they are physically located.
Obviously, if the proxy time is shorter, the load time will be faster. An extra plus is that since you are offloading the bandwidth, there is a lower risk for download disruption caused by excess traffic.

4. The Lighter the Code, the Faster the Load Time
Minimizing your code as much as possible is a must. You can do this by compacting your HTML, CSS code, or JavaScript into a fewer number of files. This, in turn, optimizes the way they run.
For example, if there are six JavaScript files on your website, your browser is going to make six individual HTTP requests to fetch them. You can fix this by concentrating those six JavaScript files into one that has been streamlined.
Again the tutorial provided above will show you how to minimize JS via W3. Another good option is to follow this basic tutorial by Google Developers.
5. Use CSS Sprites
You can combine a number of images into a single file using a CSS sprite. This will allow you to use CSS to determine the position of the background. This is a simple tool that can save bandwidth, leading to a gradual increase in the loading speed of your page. In one study, loading speeds were reduced from 4.23 seconds to 1.33 seconds. Plug-ins accounted for 86 percent of the tested website's load time.
I would urge anyone who is using more than 5+ plugins to evaluate their usefulness. There are a number of reasons for this. First, plugins are the most common way that hackers gain access to your site. Second, plugins are often the main culprits that slow down loading time dramatically.
6. Your Scripts Should Be below the Fold
If you put your JavaScript files before your content, something we’ve seen in a number of sites, the JavaScript will load before your content. However, if you put them after your content, they can load after the rest of your page.
Putting JavaScript above the fold means that visitors to your page will need to wait for your JavaScript files to load first. And we’ve already talked about the disastrous effects this can have on visitor retention and conversion rates.
The easiest fix is to put your JavaScript files below the fold, just prior to the close of your body tag. This means that your site loads, and then your scripts.
Async and defer can be useful in this situation. It’s just important that you have a clear grasp of the difference between the two prior to using them.
Async tags allow the script to be loaded while the page is loading. The downside is that scripts may be loaded out of order. Smaller files are loaded first, which is not a big deal for some scripts, but it can be a disaster with others.
The defer attribute first loads your content and then loads your scripts. The scripts are run in order. With the defer attribute, you need to make sure that running your scripts late won’t break your site.
Here’s an example:
Original Script
<script type="”text/javascript”src=”/path/filename.js”"></script>
With defer <scripttype=”text/javascript”src=”/path/filename.js”defer></script>
With async
<script type="”text/javascript”" src="”/path/filename.js”" async="async"></script>
The option you will use depends on how important your script is. If your script is essential, the async attribute is probably your best bet. It lets you load important scripts right away, without slowing down the rest of your content. However, if the script is not essential, defer may be your best option.
Of course, you want to make sure that you test your script to guarantee that the attribute does not break your site.
7. Get Rid of Plug-Ins You Don’t Need
I mentioned this before, but it’s worth hammering this point again.
Too many plug-ins will grind your site to a halt. Plug-ins may contribute to 86 percent of your total load time. By removing inactive plug-ins or by replacing a poorly performing plug-in with one that is better optimized and that has structured code, you can improve the load time of your site.
Over 26% of WP hacks come from plugin vulnerabilities or plugins that haven’t been updated. So be careful of those singular use plugins.
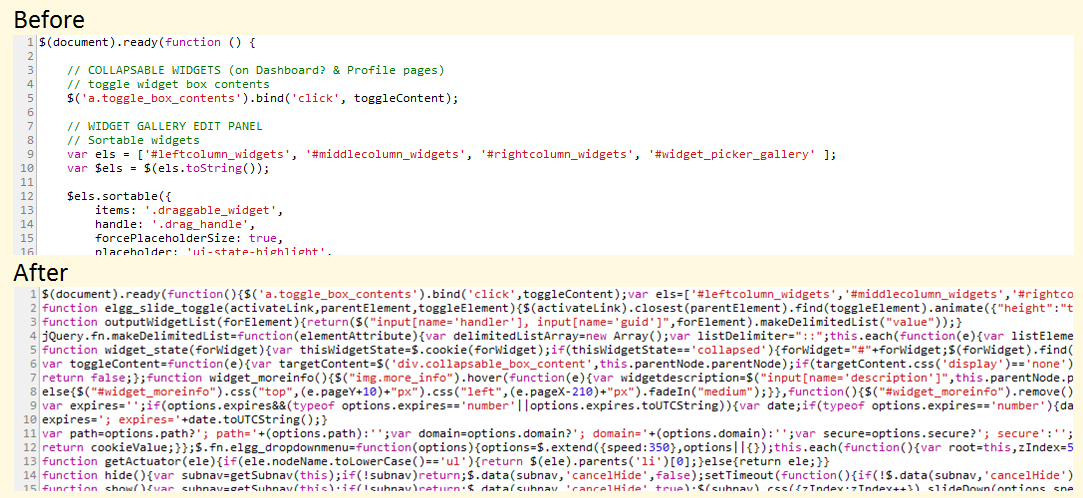
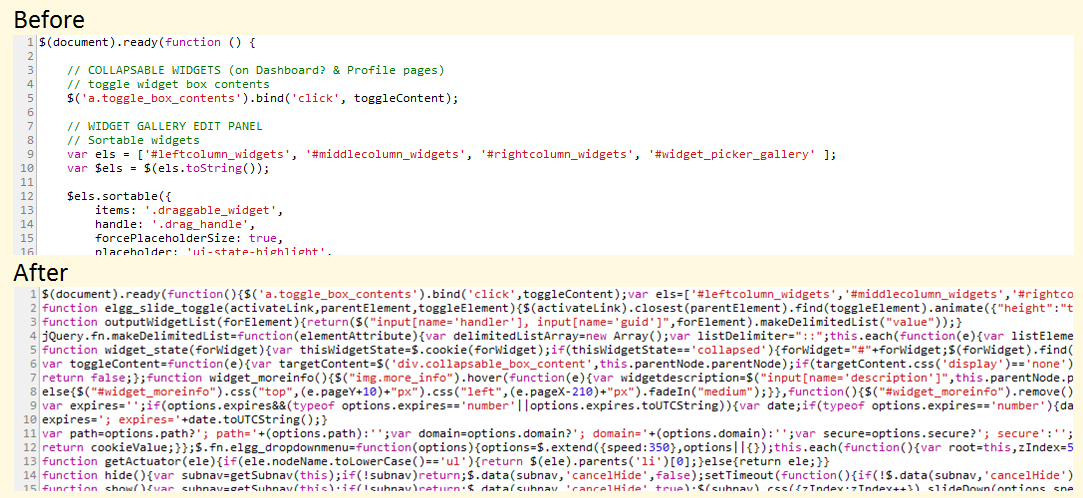
8. CSS, HTML, and JavaScript Minification
When you get rid of unnecessary characters from your code, you can reduce page load time. A minified code has all of the unnecessary whitespace characters and comments removed. This leads to a faster page loading time.

Cheers to a Faster Site and More Sales!
When it comes to small business websites, a well-built and fast website transmits professionalism. Expectations have changed. Visitors have zero patience for waiting around for a website that takes longer than a couple of seconds to load. By following some of the above-mentioned steps, you will be able to reduce your page loading time up to 50 percent.
This will lead to a better guest experience, improved conversion rates, and improved sales. Good luck!
Thanks to Gary Stevens for sharing his thoughts and opinions in this post. Gary Stevens is a front-end developer. He's a full-time blockchain geek and a volunteer working for the Ethereum foundation as well as an active Github contributor.