Case studies showcasing the positive affects of PWAs
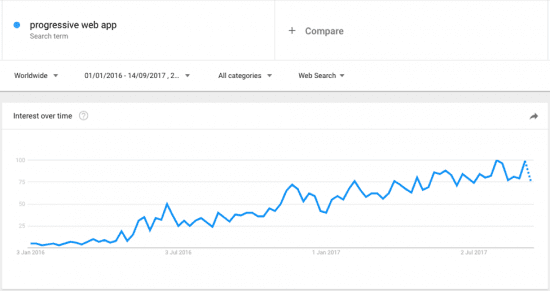
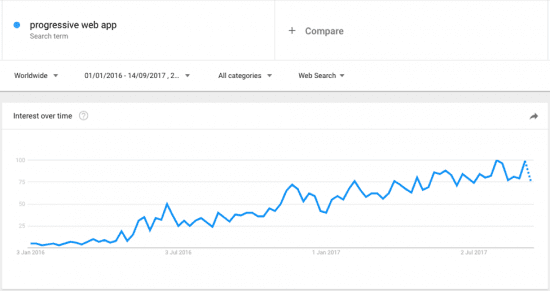
PWA technology isn’t exactly new, but it isn’t completely old either. However, as more and more internet users spend more and more time (as well as more and more money) via mobile applications, and because of the high and increasing level of mobile penetration globally, it comes as no surprise that the meteoric rise in popularity of mobile internet usage has led to more companies both big and small incorporating PWAs as part of their digital marketing strategy.
Two questions still remain, though: what exactly are Progressive Web Apps? And why have they suddenly become so popular?

To be able to better understand how things have gotten to where they are now, we should take a step back to look at some web development history.
History and background
The past decade or so (starting from around 2005) saw web development technologies slowly yet steadily shift from using static tools to using dynamic ones. A big part of this change included the implementation of responsive web designs in which web pages would render and accurately display web content regardless of the device being used.
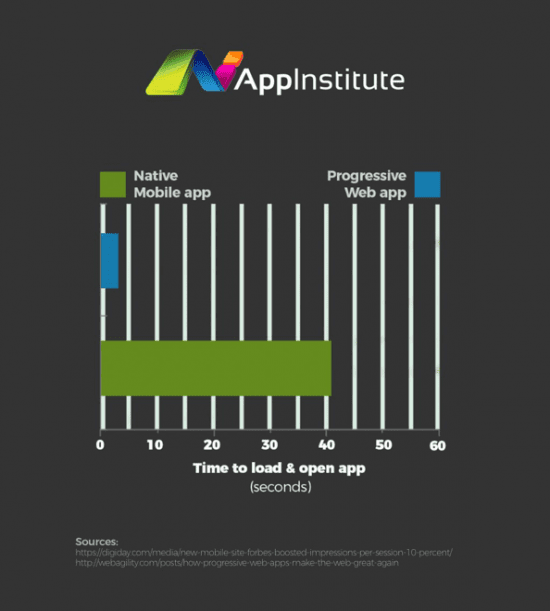
However, a longstanding shortcoming of such web design methodologies was that they were never as good as native apps, primarily from an ease-of-use and overall user experience (UX) point of view. Native apps always proved better able to provide not just more seamless user experiences, but they loaded data and booted more quickly when compared to web apps, because web apps, at least for users who are faced with slow or patchy internet connections, generally have longer load and boot times.
Fast-forward a few years, and by 2010, continued enhancements in web technologies such as HTML5 and CSS3 significantly boosted the capabilities of web browsers. Concomitant improvements in mobile processors meant that performant hybrid apps that could actually compete with native apps were fast becoming a viable alternative.
In short, the technological changes that have taken place over the past decade or so in the online space have meant was that hybrid apps now more closely mimic native apps, and we have therefore seen companies and coders move from following a native app paradigm to adopting the PWA paradigm, if for nothing else then because they allow hybrid apps to function pretty much exactly like native apps while delivering true native mobile user experiences.
Additional native app functionalities found in PWAs also include things like sending push notifications, working offline, and basically looking and feeling like an app but running off the web.
Now that we know what PWAs are, we can start talking about what makes them so special. Let's look at two case studies of actual PWA implementations to get a better feel for how they are transforming the mobile industry.
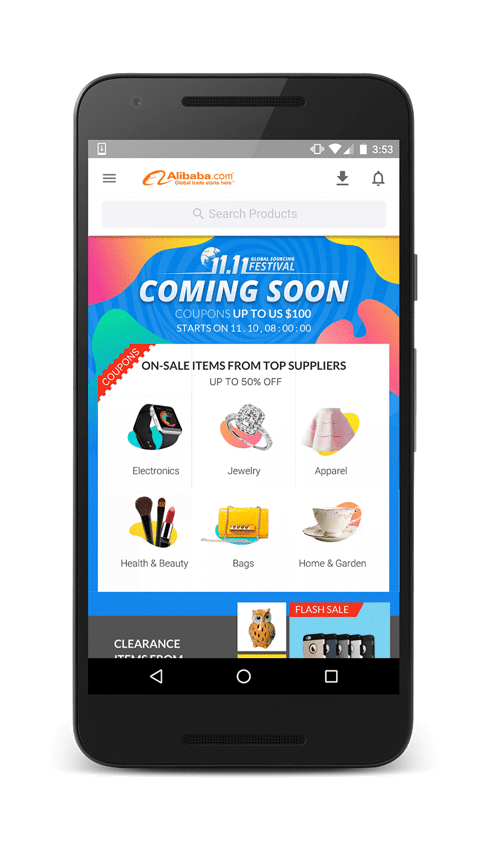
Alibaba: raising conversions by 76%
Alibaba is the world’s largest online business-to-business (B2B) trading platform. It serves a very wide and diverse user base across over 200 countries and regions, primarily through the mobile web. As such, the mobile web has always been the focus of the company's design strategy. However, because web browsers are often limited in functionality, delivering an engaging experience for mobile users via web tools was problematic.
The company tried to shift non-app users to the company's native app, but many preferred to stay within their browsers. Further, having to download an app to browse or to complete a transaction was seen by users as an unnecessary barrier compared to the quick, easy solution of browsing directly from their mobile browser.
The solution that the company arrived at was to first understand how users used their services, and to then deliver a great user experience for both first-time as well as repeat visitors. The PWA built by Alibaba led to a fast, effective, and reliable mobile web experience that delivered a 76% increase in total conversions across browsers. Re-engagement figures were also up, and they were comparable to those of the native app.
The investment in PWA alone increased Alibaba's monthly active user rates on iOS by 14%, and on Android by 30%.
The Alibaba case is by far not the only one. Here is another one, this time from India.
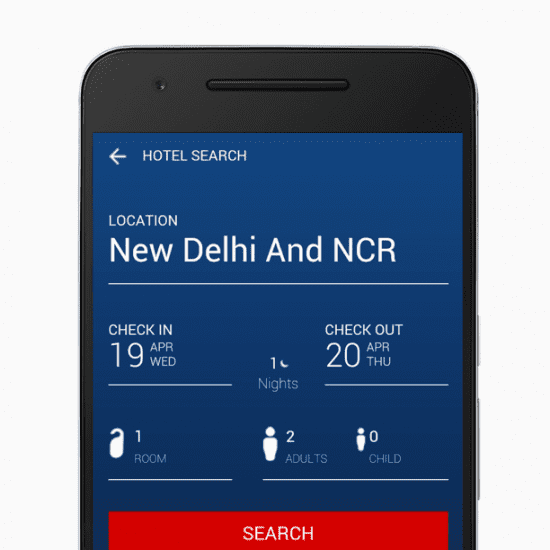
Makemytrip.com: increasing conversions by a factor of 3
MakeMyTrip is India's leading travel company, and it boasts roughly eight million visitors every month. Over 60% of the company's users use mobile for bookings, and the company's native app has had over 20 million downloads, making the app a key component of revenue generation.
The challenge for the company, however, was that many potential users only have intermittent connectivity at best. Others are faced with data limitations and the shortcomings associated with using low-end phones. These factors make it difficult to drive users to download native apps, which can understandably lead to steep drop-off rates and high customer acquisition costs. To overcome these challenges, the company wanted to build an effective mobile presence to reach Indians in far-flung areas, those more likely to use low-end devices on slower networks.
Reaching that audience, however, required a solution that merged the benefits of native apps and those of the mobile web to effectively lower discovery costs while increasing customer engagement rates.
What MakeMyTrip did was build a PWA that led to a fast, reliable, and smooth mobile-web experience. Page-load times were reduced by 38%, and conversion rates on the PWA tripled. Along with a much higher overall conversion rate, the PWA led to a 160% increase in shopper sessions, and even bounce rates fell 20%.
Because there is need to install an app, and because the PWA works offline using cached data, users are now one click away from content. First-time shoppers are highly engaged, and the company was able to drive mobile traffic directly to the PWA, regardless of the OS of the device in use. The PWA has helped MakeMyTrip reach users in several new cities, and it has become the new standard for the company's mobile operations.
What can we learn?
PWAs combine the best of both native apps as well as the web and should, therefore, be seriously considered by anybody working in the online space. Furthermore, with numerous feature and functionalities that cater specifically to Android users (who make up over 85% of the world’s mobile OS market), your PWA strategy could potentially target millions of new users who may be missed due to app installation barriers or issues related to connectivity and coverage.
In short, PWAs can help companies overcome the following challenges:
- Deliver a frictionless, native app experience without the associated costs of developing one
- Provide customers with a functional yet light web portal that reduces data consumption, data costs, and load times
- Improve user engagement and retention via push notifications; simultaneously increase the amount of time visitors spend on your website
- Lower your per user acquisition cost while allowing for quicker growth ramping as compared to native apps
- Target new users who face the ubiquitous challenge of a lack of connectivity
Summary
The latest tools and technologies have really enabled PWAs to deliver smooth and seamless user experiences, meaning it would be worth the investment to develop a mobile-centric environment for your company instead of modifying an existing website with a responsive design, or investing in a native app. By providing great UX at low cost, high engagement, and providing an easy to use alternative to an app, you can reach wider markets with PWAs. As long as there are users who are on the move or who are faced with limited or slow internet connections, the PWA will be here to stay, and they are sure to attract more and more attention and be a central part of the mobile strategy of companies operating online for a long time to come.
 Thanks to Ian Naylor for sharing their advice and opinions in this post. Ian Naylor is the CEO & Founder of AppInstitute. You can follow him on Twitter or connect on LinkedIn.
Thanks to Ian Naylor for sharing their advice and opinions in this post. Ian Naylor is the CEO & Founder of AppInstitute. You can follow him on Twitter or connect on LinkedIn.







 Thanks to
Thanks to 


