How to improve your Site Speed in five simple steps
We live in the age of now where everyone wants everything instantly, especially when browsing by desktop or mobile. If your website is subjecting users to never-ending visions of hour-glasses or self-chasing blue spheres then your conversions are going to suffer along with your search engine results.
Site speed is one of the metrics Google uses to rank websites, stating in its Webmaster Central Blog:
“Our users place a lot of value in speed, that's why we've decided to take site speed into account in our search rankings.”
As well as being included in its metrics Google also outlines the importance of speed in its 10-rule ethos:
“We know that your time is valuable, so when you’re seeking an answer on the web, you want it right away and we aim to please.”
Increasing site speed is a premise that can be daunting, but by following these five simple steps you can make substantial improvements to how fast your website loads, which in turn may see your rankings improve.
5 Steps to improve your webpage load speed
- 1. Check your website’s load speed
Site speed can be one of those things that you don’t notice until it’s a problem. However, while you may think your site’s loading time is of no concern it is worth making sure, and there are various tools that can help you do this.
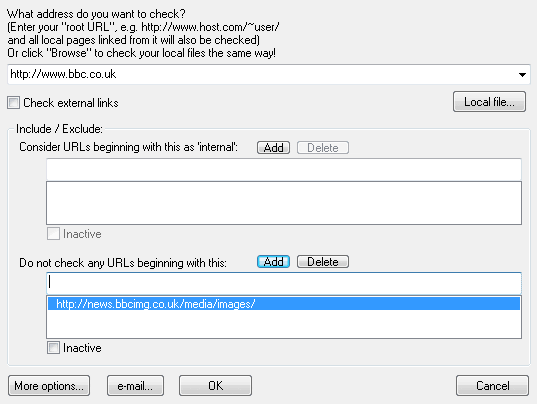
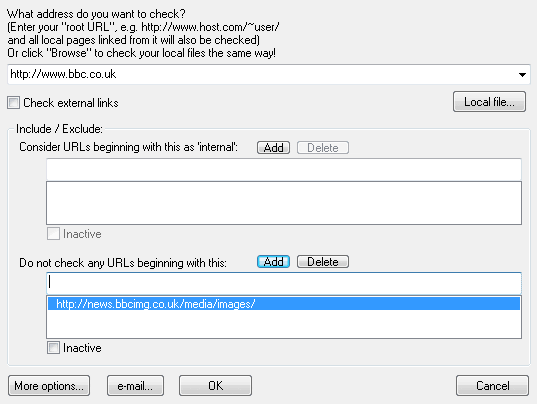
- Xenu or Screaming Frog allow you to crawl your website as Google would and they highlight any issues that search engines may encounter when indexing your site. In terms of site speed Xenu or Screaming Frog will flag up any pages that are taking too long to load and timing out, thus preventing Google from crawling them. You can also see whether images may give a problem.

Find the image folder by checking the source of images, and exclude that from the audit. On occasion it may be worth also checking the images.
- Whichloadsfaster.com allows you to directly compare your website’s load speed against your competitors, or those within your market. Using a split-screen it places both chosen sites side by side in a kind of race to load up first. This provides a clear indication of speed but the results should not be taken as gospel as they can vary day to day.
- 2. Identify why your site is slow
Changes to a site’s design or moving to a new server are two of the most common reasons for decreased site speed. Even small alterations to the design of a website, such as a new background image or logo design, can weigh heavily on site speed and cause the load times to slow down.
Site migrations are particularly culpable for causing a decrease in site speed as both the design and server will typically be updated simultaneously. The number of variables involved in these makes it hard to isolate and identify the cause of the decrease but not impossible.
To get a clearer idea of what is slowing down your site use Google’s PageSpeed Insights. This tool scores your website’s speed out of 100, based on different variables which are clearly listed on the left hand side of the screen. Rather than just ranking your site speed out of 100 , be careful not to place too much importance on this score as it’s not a definitive guide and leaving you to figure out how to improve the load time, PageSpeed Insights actually provides you with suggestions.
These are prioritised in three bands; high, medium and low and are really useful for seeing exactly which pages require improvements and just what needs to be done. PageSpeed Insights can also be split to look at either the mobile or desktop version of a site.
Alternatively Google Analytics is useful for examining whether your desktop site is slow due to a high volume of mobile traffic as it allows you to compare site speed and device type side-by-side.
By managing image size you can potentially see huge gains from small changes.
Images are the number one suspect for slowing down site speed but there are several tools which can help keep their size to a minimum and as a result hopefully your load time too.
Jpegclub.org will compress your image to a smaller file size, better optimised for speed, without compromising on quality. If your site features images which are a consistent element on headers and footers throughout on hundreds, possibly thousands of pages, there is a huge potential for improvement here. This should be your main area of focus when reducing site speed.
Much like those finance company adverts that promise to consolidate all your debts into one manageable payment, the same sort of logic can be applied to images on your site.
So instead of having lots of image files which have to be individually fetched from the server it’s possible to combine these using CSS Sprites into fewer, larger files that don’t have to be fetched from the server as many times, thereby increasing your site speed.
The same is true for CSS code, however this has to be done manually. If you are referencing a lot of CSS code then you may be able to increase speed by combining some, if not all, of these together.
There’s a really handy guide on CSS Sprites.
- 5. Minimise your website’s code
By using this handy Minifier you can minimise your website’s HTML, CSS and JavaScript. Simply copy in a section of your website’s code to the Minifier and it will trim off any unrequired excess ‘white space’ thereby speeding up your site. As with the image compression tools mentioned previously, the HTML Minifier will not compromise the quality of your site.

Thanks to
Thomas O’Rourke for sharing their advice and opinions in this post. Thomas O’Rourke is an SEO Account Manager at
Search Laboratory You can follow him on
Twitter or connect on
LinkedIn.