How to optimize your online images for search engines
There's an old phrase that says, 'a picture is worth a thousand words'. This may be true for the rest of world but not for Google, Yahoo, Bing and other search engines. When their bots crawl an image, for example my picture, they actually can't see the image and but they only see the context of the image from its filename and the Alt Text. Google also pick up the context from any captions and links to the page containing the image so it's important to make web editors aware of these factors too.
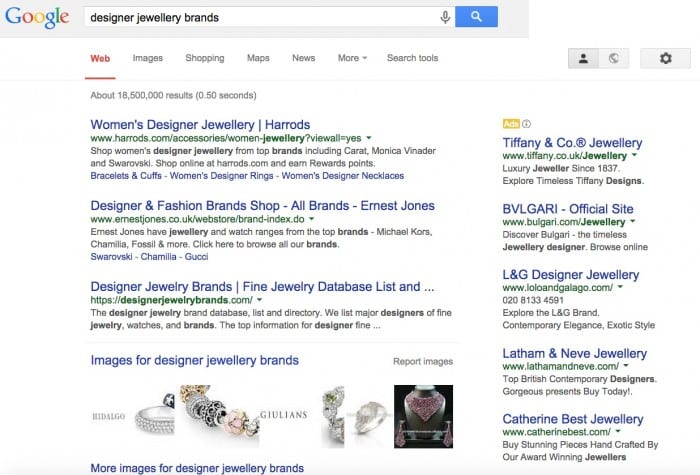
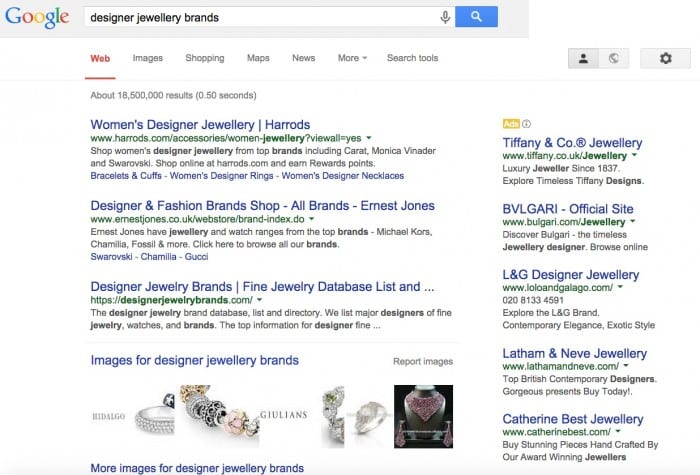
The potential commercial importance of getting image optimization right is shown by this example where images are shown 'above the fold' and typically get good clickthrough rates.

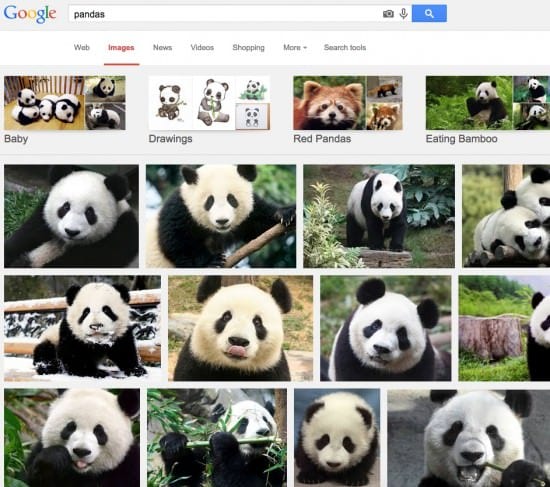
This example shows how, for some queries, Google will trigger a "OneBox" featuring images - this is the specialized result that may show up depending on the type of query. Google automatically determines whether images are relevant, an obvious example to take is "Pandas" - Google knows by the association of the search terms 'photos' or 'pictures' with pandas that people are often looking for cute pictures of Pandas. In these cases, you see a block of alternative images will feature on the first page of the search results and these can drive significant traffic to a site.
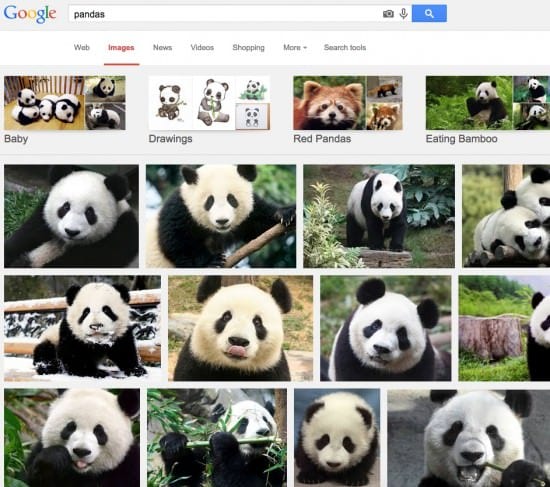
To learn which factors affect the ranking of images shown most prominently in the 'OneBox' it's useful to clickthrough on the 'More Images' link. I can't resist the panda example, so here you go...
 The top images here are for authoritative sites like Wikipedia, WWF and Time.com showing that Google ranks based on the authority of the page. But you will also notice that the images that tend to rank well are larger and captioned well and follow the guidance on name and image that I'm about to run through.
The top images here are for authoritative sites like Wikipedia, WWF and Time.com showing that Google ranks based on the authority of the page. But you will also notice that the images that tend to rank well are larger and captioned well and follow the guidance on name and image that I'm about to run through.
In some retail categories I have seen it's not the biggest retailers who rank top for images, but smaller retailers that follow these simple rules and are not constrained by their CMS as the larger retailers may be.
In this post I shall explain to you how you can use these Image Name and the Alt Text for optimizing your images for the search engines. For more details and examples, see the Google Webmaster Tools Image publishing guidelines.
Image Name:
- Image name is important as it is included in any link (the path to that image) so use a name/s that describe that image perfectly.
- You can use just one word or better a combination of words - suitable for a 'long tail' search.
- When using more than one word never join them together since Google can better identify individual words, so...
- Separate the words with dashes or hyphens or underscores
Alt Text:
Alternative text is text associated with an image that serves the same purpose and conveys the same essential information as the image. In situations where the image is not available to the user, perhaps because they have turned off images in their web browser or are using a screen reader due to a visual impairment, the alternative text ensures that no information or functionality is lost.
Now, consider Google bot to be visually impaired. The absence of Alt Text will not provide Google any information about the image and hence there's an opportunity lost.
From a user's point of view absent or unhelpful alternative text can be a source of frustration for visually impaired users of the Web.
Alt Text is important because it provides relevant keywords for your content to search engines giving it a lift to appear higher up in search
So, in addition to giving your image a nice title, use a good sentence in the Alt Text that explains the image thoroughly. And it will make perfect sense if that sentence is made up using your keywords.
Here is an example of what the actual attribute looks like in html.
<img alt=”Empire State Building at night”src=”http://example.com/images/Empire-State-Building.jpg” >
So Alt Text is important because it
- provides relevant keywords for your content to search engines giving it a lift to appear higher up in search
- it can also helps your image/s rank higher on search result pages, web or image search
Points to keep in mind writing the Alt Text
- Limit the text to 150 characters or less
- Put keywords more towards the beginning
- Write a relevant description that relates to image and the page:
I hope my post has shown how you could gain more site visitors by taking a closer look at image optimization. To make the case for putting more time into this use Google Webmaster Tools - Google Analytics integration to see how much traffic image search is delivering now and how that could increase in the future.
Sources:
Download resource – 7 Steps to Successful SEO guide
The Smart Insights 7 Steps guide to SEO is written for marketers and web copywriters to understand how they can improve their SEO. It explains on-page optimization and encouraging natural linking in an 'ungeeky' way.
Access the

Thanks to Nadeem Ansari, a Fellow of the Institute of Direct and Digital Marketing, Fellow of The Chartered Institute of Marketing, a Chartered Marketer and an Independent Marketing Consultant. You can follow him on
Twitter or connect on
Google+.




 Thanks to Nadeem Ansari, a Fellow of the Institute of Direct and Digital Marketing, Fellow of The Chartered Institute of Marketing, a Chartered Marketer and an Independent Marketing Consultant. You can follow him on
Thanks to Nadeem Ansari, a Fellow of the Institute of Direct and Digital Marketing, Fellow of The Chartered Institute of Marketing, a Chartered Marketer and an Independent Marketing Consultant. You can follow him on 

