12 key issues you must consider for Mobile SEO
Mobile SEO refers to the search engine optimization of websites combined with flawless viewing on mobile devices, such as smartphones and tablets. Thanks to the increasing boom of portable devices, webmasters should be highly concerned with their mobile SEO plan. After all, more than 50% of Internet users now report surfing websites through their mobile devices daily. Google is already favouring mobile friendly sites.
Based on my experience of different mobile SEO projects, I have created this detailed guide on mobile SEO. I hope it will help newcomers to mobile SEO missing some of the key issues. Below I will spend time offering my recommendations to boost your understanding on how to properly optimize your website for optimal user experiences across all mobile devices.
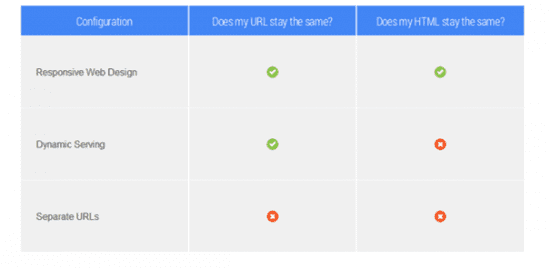
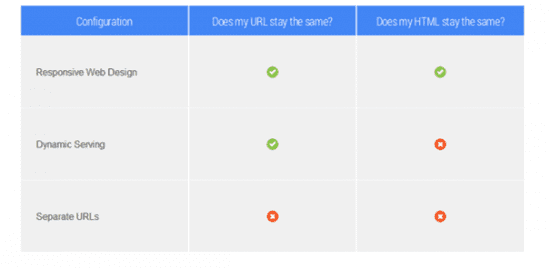
First and foremost, according to Google mobile websites typically run on one out of three different configurations:
- 1. Responsive Web Design
- 2. Dynamic Serving
- 3. Separate URLs

Note: It's critical that Google can clearly understand your website's mobile setup and which of these three configurations you're using.
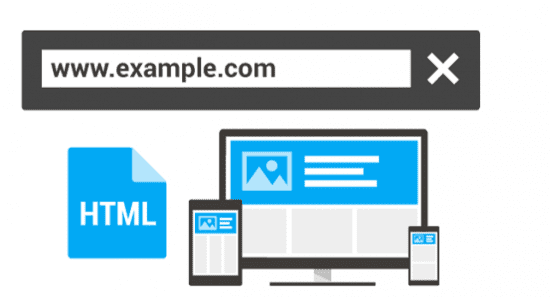
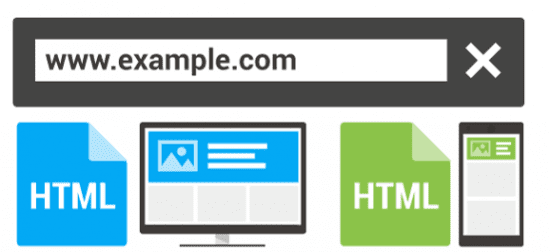
When you use responsive web design, your mobile site will have the same HTML code and content for the same URL regardless of the user's chosen device. You'll simply use the meta name="viewport" tag within your site's source course to help the Internet browser identify how they should adjust the content. Then, the display settings will change to fit each visitor's unique screen size.

Benefits of RWD
Responsive web design is very popular among SEO experts everywhere, and it's even recommended by Google itself. You should definitely consider responsive design because:
- It's easy to share content from a single URL.
- Google can easily index your single URL for higher search engine rankings.
- You'll find it convenient to maintain multiple pages for the same content.
- This design avoids common SEO and formatting mistakes.
- There won't be much additional setup time.
- Googlebot will use less resources and make crawling more efficient.
- Users won't have to deal with redirects, which offers shorter page download times.
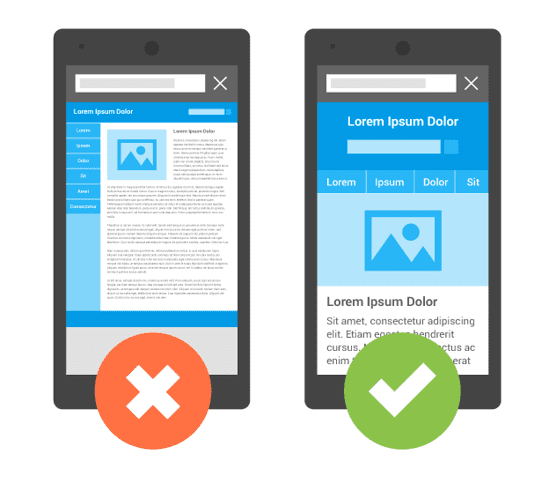
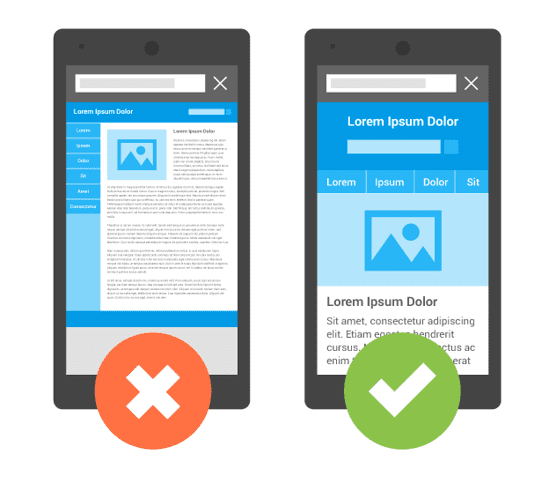
Example of RWD for mobile device - how not to do it!


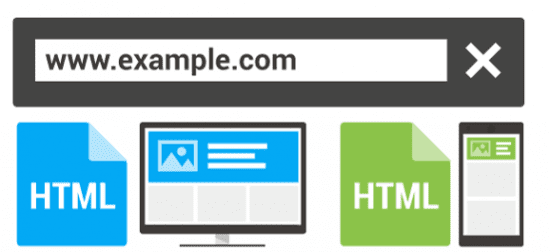
Dynamic serving configurations are designed to have the server respond with different HTML and CSS code on the same URL depending on the user's device. For this, you'll need to properly use the Vary HTTP header to signal changes based on the user-agent's page requests. Valid headers tell the browser how to display the content and help Googlebot discover that your website has mobile-optimized content much faster.
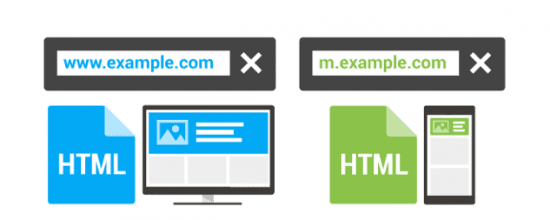
Separate URLs

As the name suggests, this setup configuration involves having different URLs for your website to successfully display your content on different mobile devices. Each URL is equipped with different HTML code for every respective screen size.
Avoiding common mistakes in mobile SEO
1. Don't block Javascript, CSS, and image files
It's common for some developers to block some of the Javascripts, CSS, and image files on their website, which is actually against Google's guidelines. The best approach is to keep all files visible to the search engine's crawlers. You should also:
- Use 'Fetch as Google' through the Google Webmaster tools to guarantee your website's CSS, Javascript, and images are completely crawlable.
- Check robots.txt to make certain you're not hiding any pages from Google.
- Ensure any redirects to separate URLs are functioning properly according to each mobile device.
2. Optimize unplayable content
At times, video content available in a desktop version can't properly run on mobile devices, which doesn't lend for a good user experience.
It's suggested that you use HTML5 for video embedding on all animations to improve your website's usability on all devices. Plus, you should avoid flash to maintain content that's easy for search engines to understand.
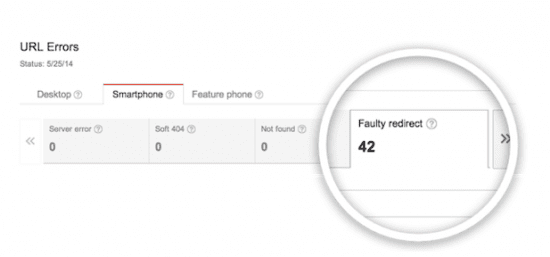
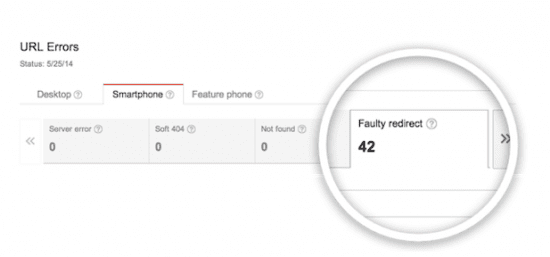
3. Fix faulty redirects and cross links

As you would for your standard desktop version, carefully remove your crawl errors found in the Google webmaster tool.
You should plan for a regular website health check to make sure your mobile-friendly design is always operating correctly. Well-maintained websites always perform best when vying for spots on Google's search engine result page.
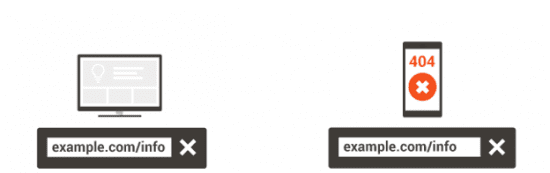
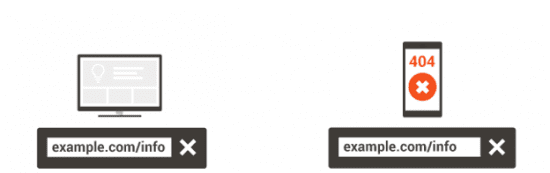
4. Steer clear of Mobile-only 404s

Some websites serve content to desktop users but show an unsightly 404 error page for mobile users accessing the same URL. Since this is awkward for mobile visitors, it's recommended that you redirect them to an equivalent mobile page at a different URL instead. Make sure your mobile-friendly page is properly configured to avoid ever showing an error message that will turn away potential business.
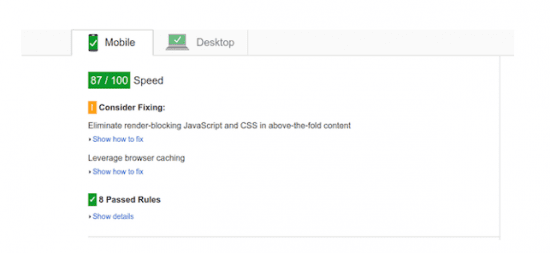
5. Keep your site lightning fast

6. Use 'Rel=Alternate Media'
Taking advantage of 'Rel=Alternate Media' attribute will enable you to easily map your desktop and mobile URLs. You'll need to add this to the desktop version of your website to specify the mobile version, but doing the opposite is never recommended.
7. Add the "Vary:User-Agent" HTTP Header
Whether your website redirects based on mobile device type or simply shows different content from dynamic serving, it's advised that you configure your server to return the 'Vary:User-Agent' HTTP Header. Even if your redirects are running correctly, this will help keep everything mobile SEO-friendly and running smoothly.
8. Use 'Rel-Canonical'
Canonical tags are used to avoid issues with duplicated content. Adding the 'Rel-Canonical' tag onto your website's mobile version will help Google properly index all pages and avoid flagging any unoriginal content. This will also prevent confusion by consolidating indexing and ranking signals, such as external links.
9. Optimize Titles and Meta Descriptions
Since mobile devices have smaller screen sizes, it's important to keep your website's information as concise and meaningful as possible. Make sure you follow all on-page factors like titles and meta-descriptions with keyword-rich content for the best SEO results.
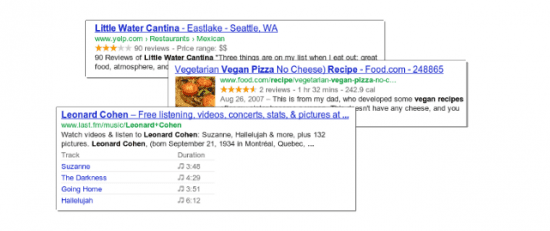
10. Use Structured data
Individuals surfing through websites on their mobile devices don't want to wait around for any new windows to open. Users and Google prefer fast-loading, lightweight websites that efficiently open in just a second or two. Check your average download time through the page speed tool and fix any delaying errors you find.

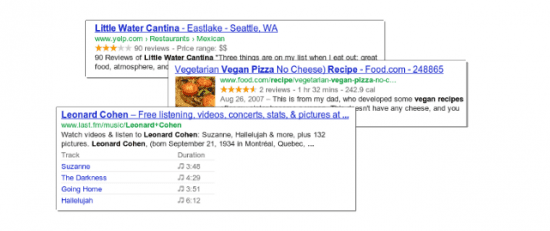
With the small screen size, search results with rich snippets typically receive more clicks and drive higher click-through rates onto your website.
After the Hummingbird update, structured data become very important for boosting Google ranking factors
11. Take advantage of local searches
Thanks to GPS, local businesses tend to get the most mobile traffic that turns into desktop traffic and sales. Thus, it's critical that you optimize your website for local searches by adding in your company's name, address, phone number, and call out actions.
12. Build mobile sitemaps
Last but certainly not least, create an XML sitemap for your website's mobile version. Keep your mobile pages separate from the desktop ones to quickly identify any indexing troubles.
Benefits of Mobile-friendly designs
Overall, when you invest in giving your website a makeover with any of the three mobile SEO configurations, you can look forward to:
- More website traffic
- Improved user experiences
- Higher conversion rates
- Increased time spend on your website
- Lower bounce rates
- Faster page loading times
- Competitive market advantages
- More customer engagement
- Improved search engine performance
 Thanks to Shane Barker for sharing their advice and opinions in this post. Shane Barker is a digital marketing consultant, named the #1 social media consultant in the nation by PROskore Power Rankings. He has expertise in business development, online marketing and is an SEO specialist who has consulted with Fortune 500 companies, government agencies, and a number of A-list celebrities. You can follow him on Twitter or connect on LinkedIn.
Thanks to Shane Barker for sharing their advice and opinions in this post. Shane Barker is a digital marketing consultant, named the #1 social media consultant in the nation by PROskore Power Rankings. He has expertise in business development, online marketing and is an SEO specialist who has consulted with Fortune 500 companies, government agencies, and a number of A-list celebrities. You can follow him on Twitter or connect on LinkedIn.












 Thanks to
Thanks to 


