New data shows how slow is too slow
Conversion rate optimisation specialists have been recently shared two new pieces of research which show that page load speed should be a concern for all. I thought I'd summarise them here as a reminder that speed matters!
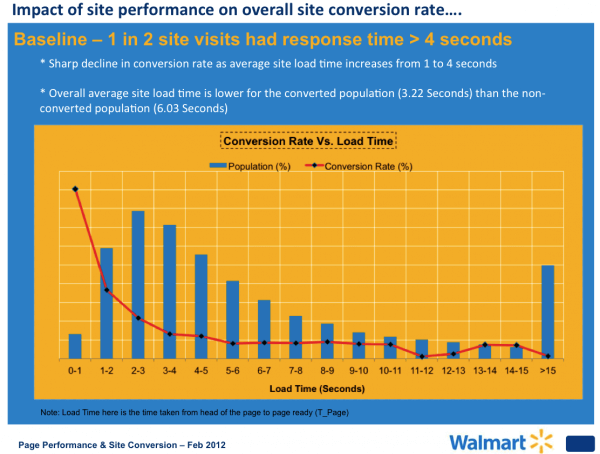
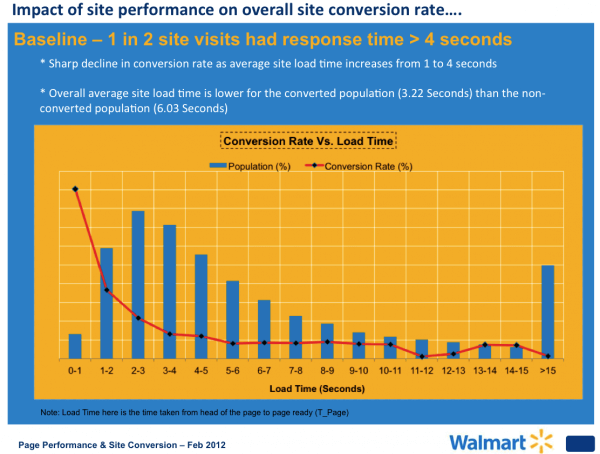
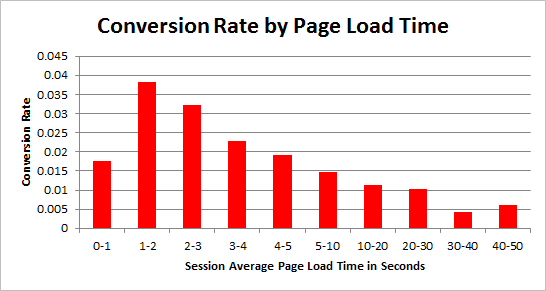
The first shows data shared by Walmart shows how their conversion rate varies as page load times increases. You can see there is a dramatic decline in conversion as page load times increases to 4 seconds:

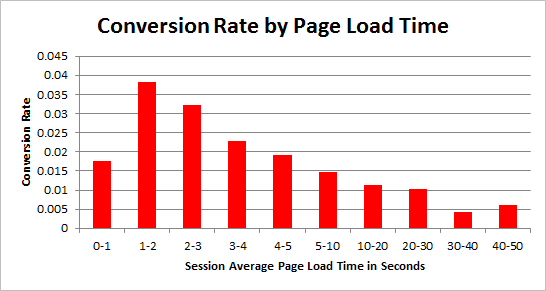
Secondly Tagman published research that showed a similar pattern, except with specific conversion rates.

How can we review and improve our site performance?
Google has been releasing tools for to help you with your website loading speed for some time now but what is classed as a fast website and does it really impact your rankings?
Google clearly take this area of website management seriously, they want users to be delivered relevant content quickly, and therefore it would make sense that they would use it as a factor in ranking your website. It's more obvious to see the impact of slow loading websites on your bounce rate than search but lets look at the tools now available to help you make sure your loading times are not affecting your rankings or site conversion.
18th November update
Another update on this tool - the Google Analytics blog has announced that this tool is now freely available in analytics without the need for special config. Here is what to look for:

Google Page Speed Report(s)
We reported back in August 2011 that reports are now available within Google Analytics which will give you the insights into average page loading speeds along side bounce and exit rates per page of your website. To enable these reports you will need to follow the instructions at the link below:
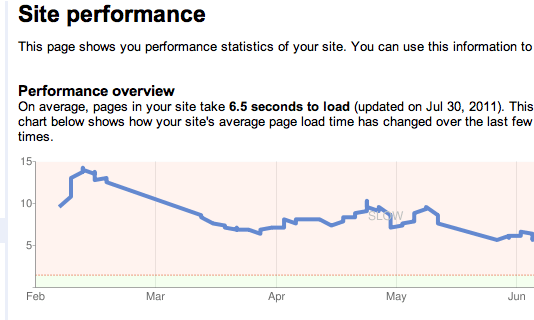
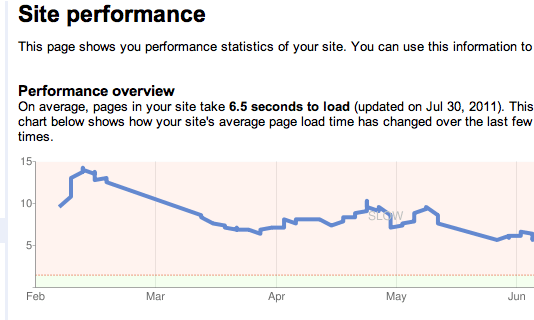
You can also get an overview of your websites average load time within Google Webmaster Tools, under Labs and site performance on the left hand side navigation.
September 2011 update
In September a new announcement on the Google Analytics blog shows how you can go once step further and see whether page speed is impacting on conversion - to help make the business case for improvements.
If you have ever wondered or wanted to show how having a slow website impacts conversions you now can on a page by page basis, the average load times.
Not only that but you can drill down into a particular page to see how the different page load times & you can bring in metrics such as goals / conversions. This will help you highlight whether faster page loading visitors convert higher, the same or lower. See image below from the Google Analytics blog. The example used on the Google Analytics Blog really highlights the power of the advanced segments functionality in Google Analytics:
... I can apply an advanced segment, in this case Visits with Conversions. I have set up the blog with engagement goals. So I’m trying to see if there’s a relationship between page load time and engaging with the content here.

My sense would be that if you are using Google Analytics you should update the tracking code on your site so you can take advantage of these new reports.
As soon as you have updated your analytics settings (in code) as per this article you will start to see the reports within Google Analytics. From this point I would suggest creating a dashboard based on average site speed, slowest loading pages & conversions by load speed brackets. This should form part of the weekly health checks on your website & steps can then be taken to improve areas of the site as needed.
Improving your Page Speed
Once you have understood your website performance there are a number of useful tools you can use to get free advice on how to improve your performance:
The two tools above will provide you with all the information you need to improve your website but make sure you run the reports and set benchmarks before implementing the advice given to you.
New Google tool
Despite all the free tools Google has already released over the years it recently launched a new tool to help website owners do an even better job. This does reinforce how important Google see this area, they are taking this metric seriously when it comes to ranking in websites and while that is unproven I think is now so easy to improve your website you would be unwise not to look at your own website. You can learn more about this new service named - Google Page Speed Service here.
Page Speed Service fetches content from your servers, rewrites your pages by applying web performance best practices and serves them to end users via Google's servers across the globe.
An alternative tool which offers a similar service and several more features is CloudFlare, I have used this at First 10 Digital, CloudFare have free and paid services - it's worth checking out!
Do you have any tips for improving site performance? Please share them below if so!