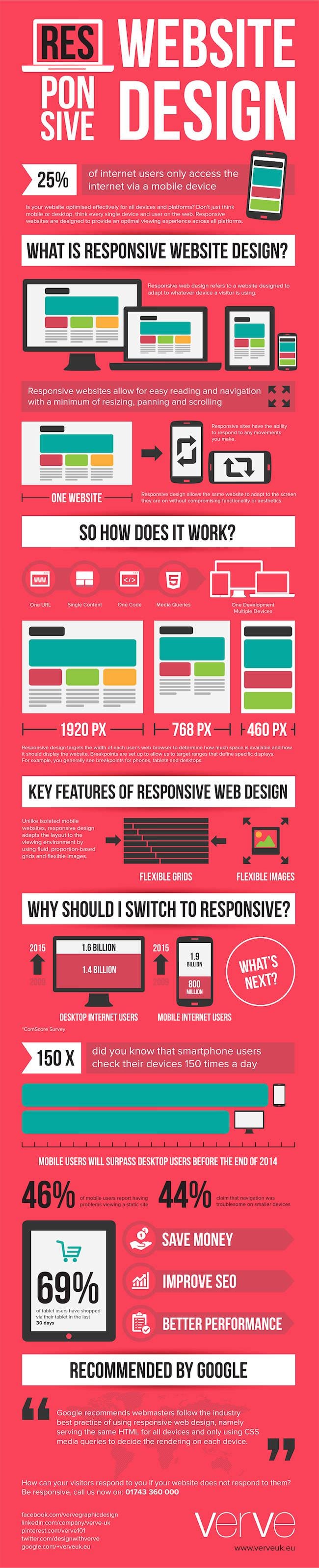
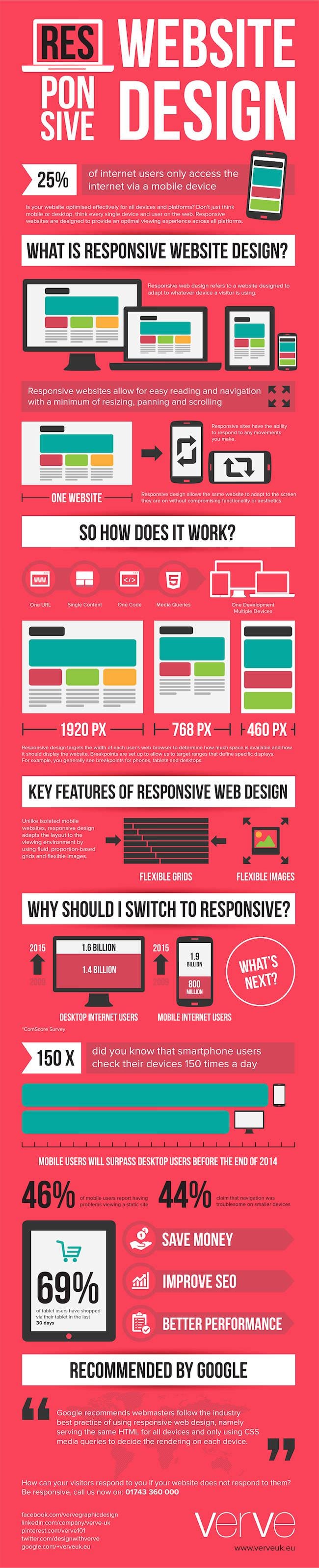
Responsive Web Design is expected by consumers and backed by Google
With the continued rise in mobile usage, and 'with 25% of internet users only using mobile devices', companies are adopting responsive design. Responsive design is typically more cost effective than maintaining different versions of our websites for various devices - even Google are recommending this as best practice from an SEO and experience POV. That's why we use it at Smart Insights!
Note though that the thinking "mobile responsive design is always the best option" may be oversimplistic. Yes it may be for smaller businesses, but for larger businesses who want to maximise conversion and experience adaptive design may be best. Our recent research on managing customer journeys shows that although responsive designs dominate adaptive is a valid alternative.
Still we felt that this infographic from Verve does a great job of raising awareness of responsive design and sharing some of the best practices. For those new or early adopters, we feel it provides a good summary of the benefits of RWD and how it works.