So you’ve made the decision to make your website accessible for people with disabilities. It’s about time - the Americans With Disabilities Act (ADA) was passed in 1990. It prohibits discrimination against people with disabilities and if you’re operating in the US, not making your website accessible is discrimination since you don’t enable people with disabilities the same privilege of browsing the web freely and easily. Even if you’re outside of the US, it’s likely that a similar law will apply in your area soon.
In 2018, the DOJ affirmed that websites are considered places of public accommodation under the ADA Title III. This put into action the need to make websites accessible to people with disabilities as well, just like brick and mortar. Since then businesses of all sizes have begun searching for and implementing web accessibility services and solutions on their websites.
Making Your Website Accessible - Here Are Your Options
There are two options available:
-
A technology-based accessibility solution
Web accessibility technology entails purchasing a solution that utilizes technology to ‘turn’ your website into an accessible one. It uses a combination of technologies to identify and flag accessibility issues and then remediates them. Additionally, it provides an interface for people with disabilities to optimize the browsing experience on your website.
-
A manual accessibility service
Manual remediation means that there is no technology involved when the code of a website is inspected and adjusted according to web accessibility guidelines. You can either do it yourself, if you have accessibility coding experience, or you can hire a company with expertise in accessibility that does the identification and remediation process manually for you.
In this case, the optimization interface mentioned above isn’t included by default. Accessibility service companies don’t provide it, you’ll need to pay extra to get it designed and created or search for another provider (more on that later.)
So these are your two options - a technology-based solution or manual service.
In this article we’ll do an in-depth comparison of the merits and flaws of each option, to help you make an educated decision on how to make your website accessible.
Since there are many different solutions for website accessibility, and since they are very different in the scope and quality of their offering, we have selected one for the sake of comparison - accessiBe.
In terms of comparing this to manual services, regardless of supplier, the service offering is the same across the board. There might be some differences - mostly in pricing and duration of the project - but the basic premise is one and the same: manual identification and remediation of accessibility issues.
We’ll compare accessiBe with manual accessibility services based on:
But first, let’s explain the process you'll need to go through in order to make your website accessible.
Web Accessibility - How Does it Work
There are two main terms you need to be familiar with: audit and remediation.
A web accessibility audit is exactly what you think it is. Just like a tax audit, it is a close examination of your accessibility status and identification of the issues that need to be taken care of and adjusted in order to achieve accessibility.
Every element of your website is looked at, from code-level all the way to color scheme and font size. The difference is how it’s done.
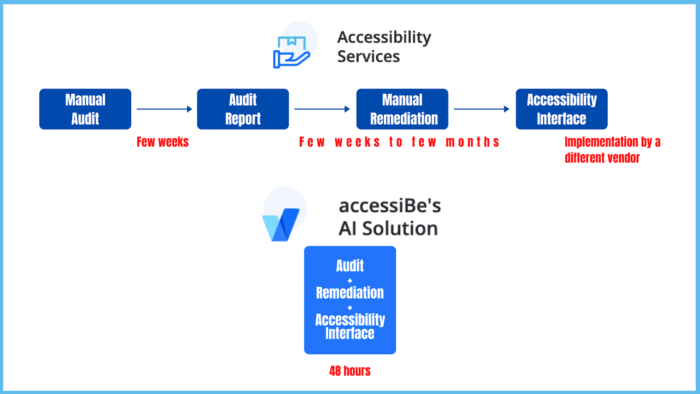
When it comes to manual services, because there is no technology in place to automate the process, auditing is done prior to remediation. Whether you audit your website yourself or outsource it to an accessibility expert, the code of your website will be combed through by a person. It usually takes weeks just to produce the report. From there you’ll move on to remediation, meaning, fixing your code according to the accessibility recommendations. Either you’ll hire a different team of experts from the manual service to do it for you, or you’ll hand over the report to your development team and have them make all the necessary changes and fixes. This can take another few weeks, to months, depending on the size of your website, the number of webpages.
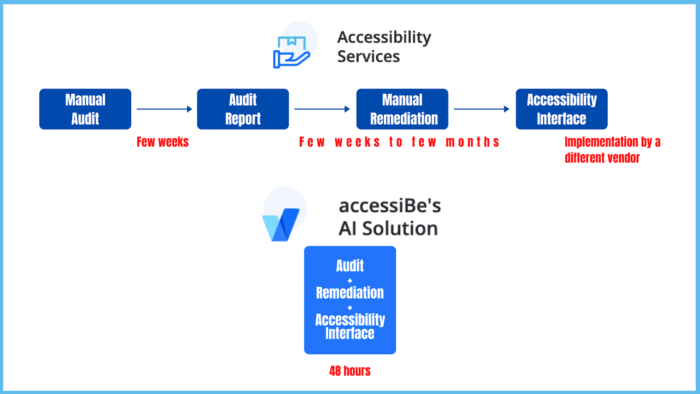
With accessiBe, both steps, audit and remediation, are done simultaneously by their AI-engine. The engine scans your website, and when it identifies accessibility issues it fixes them on the spot. The process takes up to 48 hours, depending on the size of your website.
An important part is to implement an Accessibility Interface - a menu that enables users with disabilities to control various elements such as color scheme, font size, spacing, navigation highlights and so on.
With manual services, this is on you. You can pay extra to have it designed and created or you can look for a different vendor for the implementation of the Interface. With accessiBe, the Accessibility Interface is included in their offering and can be made available instantly by adding a single line of code to your website.

[Image source: accessiBe’s Accessibility Services]
accessiBe vs. Manual Services: Scope of Offering
In order to understand the comparison here, we first need to explain what is required of a website in order to be accessible.
First and foremost, a solution must achieve WCAG compliance. The WCAG is a set of guidelines created by the W3C (World Wide Web Consortium) that details exactly what it takes for a website to become accessible for people with disabilities.
Broadly speaking, the WCAG guidelines divide into two main efforts - appearance and UI (user experience) requirements, and screen-reader and keyboard navigation requirements.
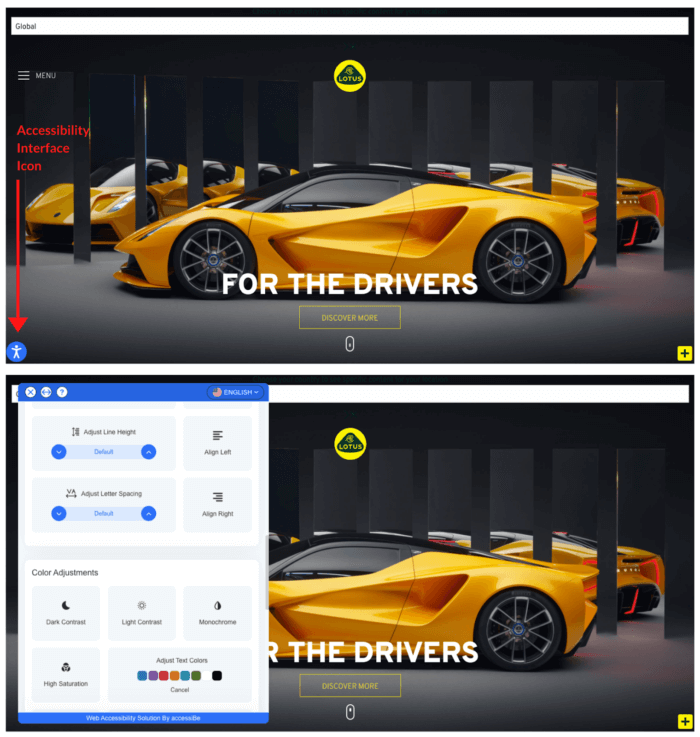
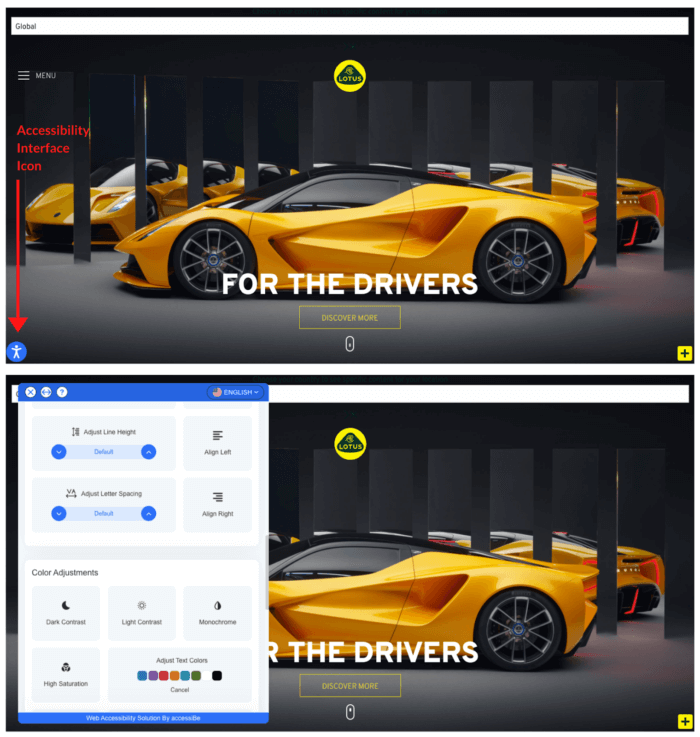
Appearance and UI means providing users with disabilities a variety of modifications and optimization options for controlling the design and basic behaviors of a website (like animations, links, videos, sounds etc.) These options are provided through the Accessibility Interface, a unique menu that can be easily accessed and controlled by users.
Here’s how it looks; top image with the Accessibility Icon, displayed on all pages; bottom image with the Accessibility Interface open (it is scrollable, plenty of more adjustments are available)
 [Image source: accessiBe’s Accessibility Interface Icon]
[Image source: accessiBe’s Accessibility Interface Icon]
It should be understood that “people with disabilities” is a wider umbrella than most people think. People with epilepsy, people with ADHD, people with cognitive impairments all fall under the ADA act and should be considered when coding an accessible website. For example, it is imperative for people with epilepsy to be able to ‘turn off’ any automated video playing, flashing animations, and other visual distractions.
The appearance and UI guidelines cover a very wide set of requirements to accommodate various needs of various disabilities.
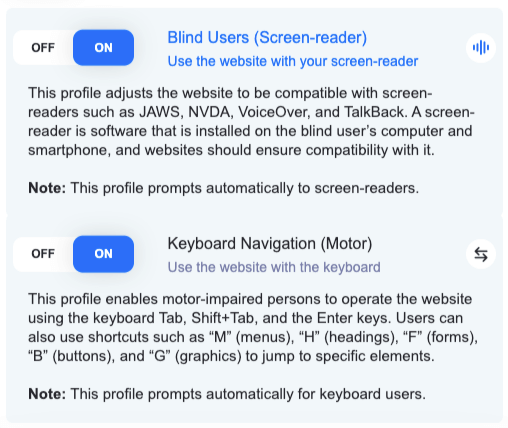
The other part of the guidelines deals with screen-reader and keyboard navigation requirements.
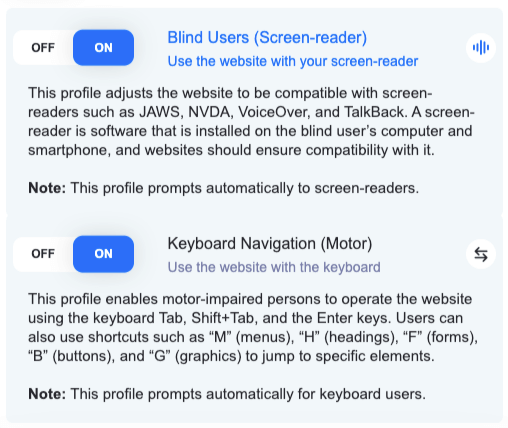
Screen-readers are software that blind people and people with visual impairments use to navigate the web. It is installed on their computer and websites need to be able to ‘communicate’ with the software so it could read out loud what is on the screen to the blind person that is using it. The WCAG guidelines detail all the technical adjustments - in code level - that need to be made in order to enable communication of the website with the screen reader.
Keyboard navigation is the ability to browse the web without a mouse, only by keystrokes. It is used by people with motor disabilities of various degrees and forms. As with screen readers, compatibility with keyboard navigation is achieved at the code level; every navigation element on the website needs to be accompanied with a parallel functionality for navigation with a specific key.
 [Image source: accessiBe’s Accessibility Interface]
[Image source: accessiBe’s Accessibility Interface]
Now that we have explained the two main requirement groups, let’s see what coverage we get from accessiBe as opposed to manual services.
Both manual services and accessiBe, offer full coverage of the WCAG. The main difference is that when you pursue manual remediation then it is all done by hand while accessiBe automates the whole process using AI. Adjusting a website’s code according to the WCAG is a tedious and meticulous process because the WCAG is a 1000-page guidebook that needs to be strictly adhered to. In this case, it can take precious resources such as time and money to cover them all.
When it comes to WCAG coverage, both methods achieve it. However, manual remediation does not go further than that. accessiBe, on the other hand, not only achieves full compliance but also goes further than the basic WCAG guidelines.
accessiBe vs. Manual Services: Level of Compliance Achieved
accessiBe AI solution achieves full WCAG compliance, in accordance to the most recent version (currently 2.1). Additionally, and without getting into the various legislations and regulations enforced by law, accessiBe also covers ADA Title III, Section 508, EAA/EN 301549, and other accessibility legislation.
With manual services, it is less straightforward. Since it is a service and not a solution, there are different ‘levels’ to the service, and each level comes with its own price tag. So when you approach a manual service company you’ll first need to decide on the level of compliance you are interested in, or able to pay for.
Also, after you get the audit report you’ll need to figure out the effort needed to remediate your website. Some website owners ‘give up’ on full compliance at this point when they realize the substantial effort needed on their part. You must avoid this and fully comprehend in advance the exact time, manpower, and funds you’ll need to allocate to making your website accessible with manual services.
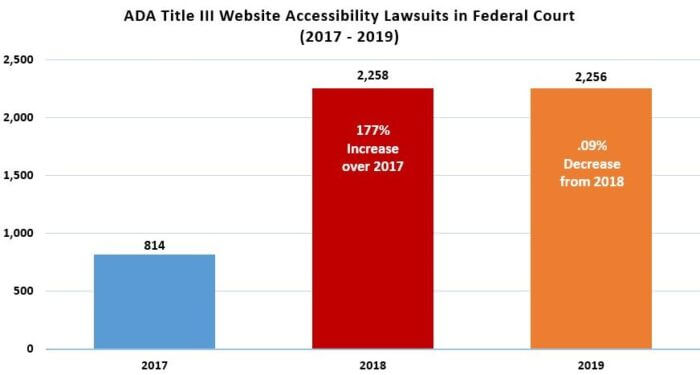
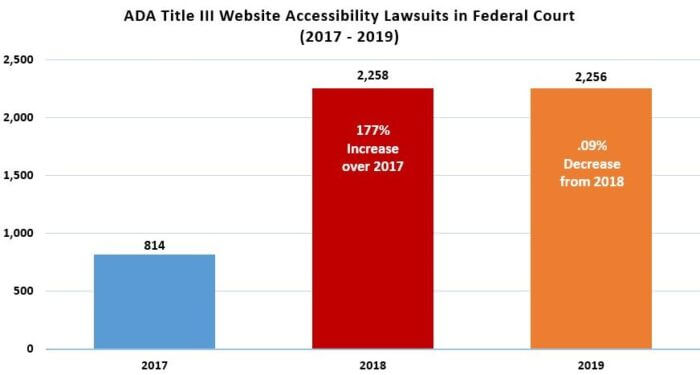
One thing you should be aware of - compliance is not a scale. You can’t be ‘almost compliant’ ‘not so compliant’ or ‘very complaint’. In the US,you’re either compliant or you’re not. Domino’s Pizza was hit with an accessibility lawsuit by a blind man who couldn’t order food on their website or mobile app despite using a screen-reader. The case reached all the way to the supreme court and ruled against the company’s argument.. Domino’s isnot the only company that was sued for its website not being accessible to people disabilities. Nike and Netflix have also been sued along with thousands of smaller companies every year - 2,256 cases in 2019 alone.

[Image source: Sayfarth Shaw LLP]
accessiBe vs. Manual Services: Duration of Project
With accessiBe, from the moment you insert their one line of code on your website until you are fully WCAG compliant it takes up to 48 hours.
With manual accessibility services, it can take anything from weeks to months. It depends on a few variables: number of pages on your website, whether you hire the service provider to also do the remediation or your own development team does the remediation and in both cases, how quickly and efficiently this effort can be taken care of, and how much budget you have available to spend.
The difference between the methods that affects the duration of the project is the automation. If a website’s code is being manually adjusted, and there many pages, this needs to be done line by line. Naturally, this is a process that takes time even for the most experienced accessibility developers.
On the other hand, accessiBe uses AI and automation to achieve compliance. These processes work side by side to examine and flag all accessibility deficiencies, adjust them according to the WCAG guidelines, and perform round-the-clock maintenance scans to ensure that compliance level stays intact no matter what content adjustments are made to the site. All of this is done automatically, so it is not dependent on how fast a human can work.
accessiBe vs. Manual Services: Pricing
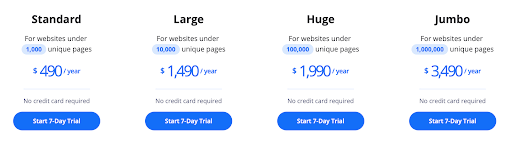
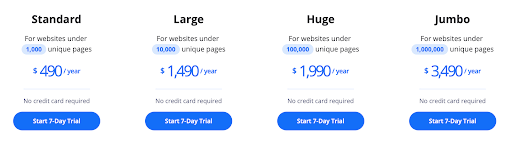
accessiBe has a straightforward and transparent pricing scheme. Here it is:

Keep in mind that the pricing includes ongoing compliance (we’ll cover that in the next section).
None of the manual accessibility service companies have pricing listed on their websites, because it depends on the project scope itself. A basic audit for smaller websites, in the range of a few hundred pages, comes to thousands of dollars. And this is just for the audit. Add to that the remediation cost, whether you pay extra for the service provider to have them get into your code, or have your development team invest the hours to do it. The remediation process doesn’t cost less than the audit, usually more. So you’re looking at a heavy price tag for audit plus remediation.
accessiBe vs. Manual Services: Long-term Effectiveness
The long-term aspect of WCAG compliance is the one most often overlooked by website owners. It can be simply illustrated.
Let’s say you took your ‘accessibility project’ as seriously as it should. You hired a first-rate manual accessibility service company, went through a lengthy audit process, and paid additionally for remediation done by the company’s team. You then implemented an Accessibility Interface from a different vendor on your website and made all the necessary integrations. After months of joint and concentrated effort, your website was 100% complaint, fully accessible to people with disabilities.
A week later you added 27 new items to your online store, bundled them together in a dedicated page for The Special Fall Sale, and added a banner on your home page announcing the Fall Sale and directing visitors to the page.
You see where this is going? What about the accessibility aspect of these new items, page and banner of your website? Audit and remediation completed - what do you do now? Do you audit just the new page? Is that even possible? What about navigation compatibility? Do all the new images have proper ALT texts?
Two concepts should be abundantly clear: One, accessibility compliance is an ongoing effort; and two, a manual accessibility audit is a snapshot of your website accessibility issues at that time.
Since today’s websites are dynamic and constantly updated - especially e-commerce websites - the concept of an accessibility audit simply doesn’t make sense as a standalone action. The only way an ‘audit’ would make sense is as a continuous process.
Manual accessibility services are aware of that and indeed some of them offer Accessibility Maintenance - for an additional cost.
accessiBe, as mentioned in the section above this one, include ongoing maintenance in every plan that they offer; no audit and maintenance separate offerings with separate price tags. accessiBe’s AI-engine will routinely scan your website every 24 hours to identify changes made and remediate them to be compliant with WCAG guidelines.
So considering the long-term effectiveness of manual services against accessiBe should be divided to two separate use cases. If we’re talking about one-time audit and remediation with a manual service, the long-term effectiveness starts to diminish the second the audit is done, between 3-6 months later. You can pay extra for maintenance, usually monthly ‘mini-audits’ to identify new accessibility issues then the long-term effectiveness remains, but you’ll need to consider both the extra cost and how the remediation is done. Keep in mind, an audit only includes identification of issues, not fixing them.
Conclusion
Making your website accessible to people with disabilities is no longer a novelty act. In the US it is now required by law, and similar laws will likely follow elsewhere. If you break the law, you can get penalized for it. In the case of web accessibility, you can get sued. As many as 25% of adults in the US suffer from some sort of disability, with similar figures elsewhere. And not enabling access to that many potential customers doesn’t make good business sense.
As marketers we’re time poor - we’ve already got so much to deal with, so the best solutions are the ones that solve the problem without taking our precious time. Accessibility projects involving manual remediation take a huge amount of time and money that could be spent elsewhere. Automated solutions do not.
The only logical conclusion from this comparison is this: when compared to manual accessibility services, accessiBe and other automated providers not only simplify the process of making your website accessible - and keeping it WCAG compliant on an ongoing basis - but they also do it in a significantly shorter time, in a more comprehensive way, and for a fraction of the price.