What Google AMP Means & How You As A Content Marketer Can Adapt
If you’re a web marketer, chances are you’ve heard about Google’s recent AMP project. If not, here’s the rundown: AMP stands for “accelerated mobile pages,” and it’s Google’s most recent attempt to streamline mobile content for marketers and users everywhere.
While most marketers are greeting AMP with enthusiasm, there’s no doubt that it will change web marketing in a big way.
Here’s what you need to know about the major Google shift, and what it means for your web content. First, I’ll go more into defining, and then give you a how-to of sorts.
What is AMP?
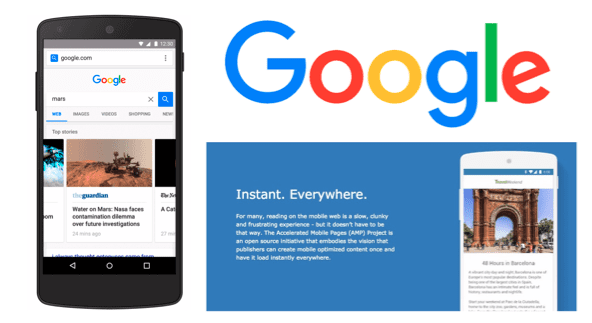
According to industry experts analysing the launch like Search Engine Journal and Smart Insights, AMP is Google’s response to the launch of Facebook Instant Articles – an innovative feature that went live in 2014 and allowed users to access a selection of Facebook articles that were designed to load about ten times faster than average web pages. These articles were meant to offer a higher level of responsiveness for mobile users. While AMP may be a direct response to Facebook Instant Articles, the two differ in several ways.

Source
The most obvious way is that, while Facebook’s Instant Articles are controlled entirely by Facebook (Facebook decides which content to publish, etc.), AMP is an open source project that allows marketers and content publishers to decide how to use the platform. While AMP has been in beta for a few months, the wide belief is that it’s actually been in the construction phase for upwards of a year.
Why Is AMP Important?
Right now, a lot of consumers (40% to be exact) will leave a website if it takes more than three seconds to load. It goes without saying that that’s not a lot of time to get it right. Because of this, companies from all industries and all parts of the world have been hustling to improve the functionality and responsiveness of their mobile sites.
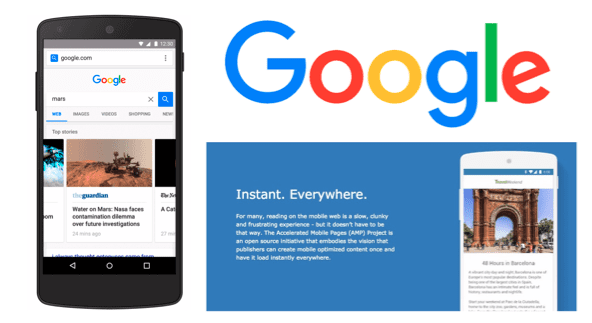
Because of this, projects that improve the load time of web pages have been wildly popular for the last several years. AMP falls directly into this vein. Because AMP pages will load about four times as fast as a regular web page, they stand to greatly improve mobile user experience on a variety of sites.

Source
As it stands now, AMP is available to anyone with a WordPress site. Owners of these sites will simply have to install the AMP plugin to use the feature.
AMP In The Post-Mobilegeddon World
AMP is especially big news since the launch of Google’s Mobilegeddon algorithm update, which affected a huge percentage of mobile sites and affected everything from a page’s search rankings on mobile devices to pages in all languages. The mobile update was one of the first major updates to place a huge level of importance on the experience of mobile users as well as the functionality of mobile pages.
How AMP Pages Differ From Regular Pages
In order to make them load four times faster, it might be easy to assume that Google has stripped all of the good stuff out of AMP pages. Fortunately, that’s not entirely true. While AMP pages are, in fact, stripped-down and simplified, they’re far from being bare bones. Because AMP has linked up with services like Outbrain and AdSense, most advertising still works on these pages and owners of AMP-enabled pages can still use analytics with them. With that in mind, WordPress simply removes the things that typically cause page load time to take a nose dive – JavaScript, Flash, embeds, and comments, to be precise.
This leads to a simplified, cleaner, easier to read page that performs well on a mobile device and looks slick even on a desktop.
How AMP Will Affect Google Search
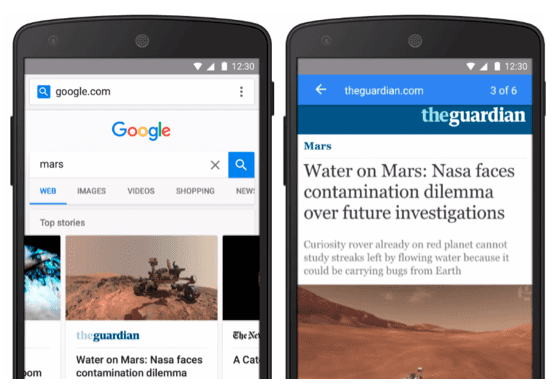
For those of you who are assuming that AMP will affect Google search – you’re right. Since AMP is an open-source project, AMP-enabled pages will begin appearing widely in Google’s SERPs in the near future. In fact, AMP-enabled pages have already begun to appear on news sites. These AMP articles appear in the form of a carousel display and allow mobile users to scroll through to find the article they’re looking for.
This obviously changes the face of the SERPs for mobile users, but it also changes the way that Google search works for advertisers. While many advertisers are excited about the introduction of AMP, some are concerned that the faster load times afforded by AMP will force them to adopt the standard if they want to continue to rank competitively. This is due to the fact that page load time is a major factor in page rank, so it stands to reason that pages that are AMP-enabled will enjoy a ranking boost as a result of their improved load times.
AMP & SEO
In addition to changing the face of Google’s SERPs, AMP will also have an influence on SEO tactics in the future. Because AMP will influence both mobile-friendliness and page load times, sites that are AMP-enabled will enjoy higher click-through rates and more exposure than their non-AMP counterparts.
In light of this, many marketers who have previously struggled with SEO are excited to adopt AMP in hopes that it will provide their sites with the SEO boost they need.
5 Ways That Google’s AMP Will Affect Online Web Content
According to Moz, there are a few different ways that AMP will affect your online content.
Here are the top five we’re expecting:
1. Pages that support AMP will rank higher
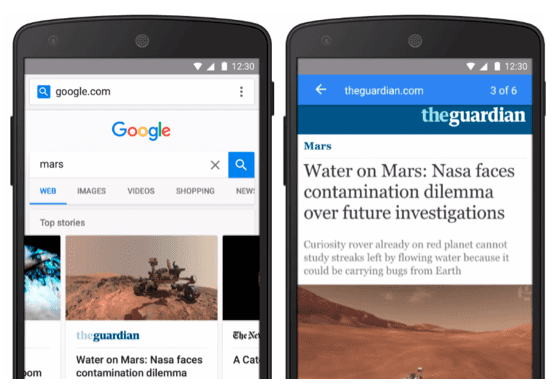
Thanks to enhanced load times and more pronounced functionality, pages that are AMP-enabled will rank higher in Google’s SERPs than non-AMP pages. AMP pages are more likely to feature above the fold in a carousel display. While AMP doesn’t currently support paid placement options, many experts expect it to become a reality in the future. Even in lieu of paid promotion, AMP articles do feature a small AMP icon in the SERPs that sets them apart from their non-AMP counterparts.

Source
2. Users who rely on AMP-articles will enjoy higher paid impressions
When a marketer uses AMP articles, Google users are incentivized to click back to the SERPs after reading. Over time, this can serve to produce a marked increase in the number of paid impressions a company gets.
3. AMP helps content reach more readers
While AMP was designed to compete with Facebook Instant Articles, it’s great for consumers and marketers alike. For one thing, AMP allows consumers to have easier, more streamlined access to pertinent content. Additionally, it allows marketers to distribute content and trust that it will reach a wider base of readers more easily. This, in turn, can result in higher conversion rates and a bigger bottom line for companies using AMP.
4. You can still access analytics with AMP
While many marketers assumed that using AMP would destroy their analytics, this isn’t true. In fact, analytics providers like Adobe and Chartbeat are planning to cooperate with the AMP project. Marketers who want more information about how AMP functions with analytics and view the reference document on the topic.
5. AMP will expand in the future
While AMP is somewhat limited right now (no paid options, etc.) the project is expected to expand in the future. This means marketers using AMP will likely have access to things like formatting tags and experimental components that the project hasn’t yet released.
3 Simple Ways to Adapt Your Content for AMP
Now for the practical part just for you. When it comes time to adapt your content for AMP, follow these three easy steps:
1. Be prepared to publish two versions of all your content
Since AMP strips away everything you don’t technically need on a page, you’ll need to build two versions of each page: an AMP-enabled version and a non-AMP enabled version. In your AMP version, things like comments, JavaScript, and embeds won’t appear on your pages.
2. Add AMP-ing elements to images and videos
Your multimedia will change in the face of AMP. This means you’ll need to add custom amp-ing elements to images and am-anim features to GIFs. Additionally, you’ll have to add custom amp-video tags in order to allow HTML5 embedding. YouTube videos will need amp-youtube tags and other videos from sites like Vine and Facebook will need custom tags, which can be found here.
3. Alert Google to your AMP pages
Google is sometimes slow to index new changes, and you can help speed the process along by alerting Google that you’re using AMP content. To do this, add the following tag to the original version of your content:
<link rel=”amphtml” href=”http://www.example.com/blog-post/amp/”>
Conclusion
While AMP is an exciting project, it’ll take some getting used to for the everyday marketer. Fortunately, the project has the potential to have huge positive influences on content and make it easier for marketers to distribute their material to larger audience groups. Plus, when marketers take advantage of these three tips to adapt their content, it’s easy to stay on the cutting edge of AMP.

Thanks to
Julia McCoy for sharing their advice and opinions in this post. Julia is the founder of CEO of
Express Writters, and today focuses on growing, improving, and managing her business and building a like-minded, passionate team. You can connect with her on
LinkedIn.






 Thanks to
Thanks to 


