Technical options and tools for creating more engaging content marketing
A brief history of animation on the web.
Since the beginning of the Internet, the web has been constantly and rapidly evolving. The evolution of the web has been directed by predominantly 2 conflicting factors. The first factor being content providers and readers who are always seeking for more complex and exciting forms of content. The other factor is the technology that provides the foundation of the web which allows users to have the type of content they require. It is both of these factors that have driven the web forward and brought us the web that we know and love today.
One form of content that has always been a requirement for users is animated content. However, technology has often limited the capability of animation on the web. One of the first signs of animation on the web was the introduction of the  tag which was introduced in the mid 90’s. This tag made any text that you put in it blink on and off. As much as it might be seen as bad taste now a days, in the 90’s users loved it and it become heavily featured on many websites. This was closely followed by the
tag which was introduced in the mid 90’s. This tag made any text that you put in it blink on and off. As much as it might be seen as bad taste now a days, in the 90’s users loved it and it become heavily featured on many websites. This was closely followed by the  tag which users equally loved just as much as the blink tag. It wasn’t until 1996 when Adobe released Flash that animation truly came to life on the web. With Flash came the ability for users to view videos on the web for the first time.
tag which users equally loved just as much as the blink tag. It wasn’t until 1996 when Adobe released Flash that animation truly came to life on the web. With Flash came the ability for users to view videos on the web for the first time.
The current state of animation on the web.
It wasn’t long before lots of websites we’re utilising this new technology and it wouldn’t be uncommon when visiting a website to be greeted with a preloader that could last several minutes before immersing the user in a rich media experience. Flash remained king of rich animated content on the web until the naughties when security concerns about the plugin came to fruition. Another contributing factor to its demise can be attributed to it not being included in the iPhone for a number of reasons outlined by Steve Jobs. In the latest death throes of Flash, Google is effectively blocking Flash in its Chrome browser as Smart Insights reported in September 2015.
With Flash on the decline web standards started to take notice and browser vendors started to release technology that allowed animation on the web without plugins such as Flash.
Fast forward to today and animation is in a healthy state on the web. Flash animation has been replaced by HTML5, CSS3 & JavaScript animations. Within the last 5-10 years the web has a new competitor in town when it comes to animation and that is technologies such as smartphones and tablets. As it stands at the moment, native apps are beating the web at animation but the web is catching up fast.
Improving user experience through animation
At our core humans are visual creatures. By default we process information that we see. According to research 65% of us are visual and learn from the things we see. Animation is very visual so it makes sense that when creating content for the web we try and make it as visual as possible. Web content that uses animation will usually succeed over static content so it’s important to understand how user experience can be improved by using animation.
Using animation can help emphasises hierarchy and the structure of content. The research of animation in user interface has been going on for a long time and research from the early 90’s suggests that animation can help users better understand what is happening on screen.
Many of the larger sites are now using animation as a way to better engage users. For example the new heart button on Twitter uses animation to great effect. Click the example below to see how the animation works. This animated approach is much more engaging than it just turning red.
Google are also seeing animation as an important factor in user experience. As Google explain:
"Just as the shape of an object indicates how it might behave, watching an object move demonstrates whether it’s light, heavy, flexible, rigid, small or large. In the world of material design, motion describes spatial relationships, functionality, and intention with beauty and fluidity."
Case Study - Smart Insights Capability Assessment tool
When I was briefed to design the new Smart Insights Capability Assessment tool I knew from the start that I wanted to utilise animation as much as possible and I looked at ways that I could introduce this. One of the ways that I approached this was on the actual assessment pages. Between each question I wanted it to be a nice fluid transition that introduced the next question. By doing this I thought the speed and direction of the animation would draw the user into the next question. You can see an example of this below albeit speeded up for demonstration purposes.

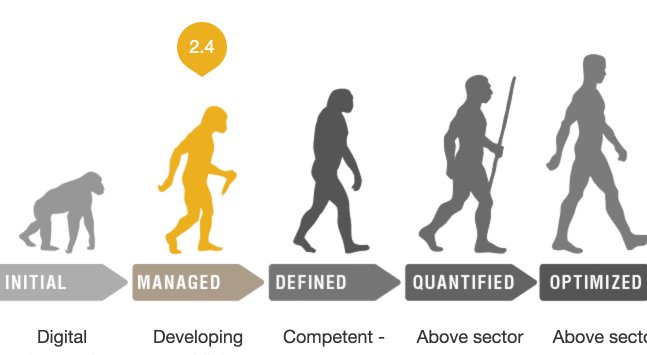
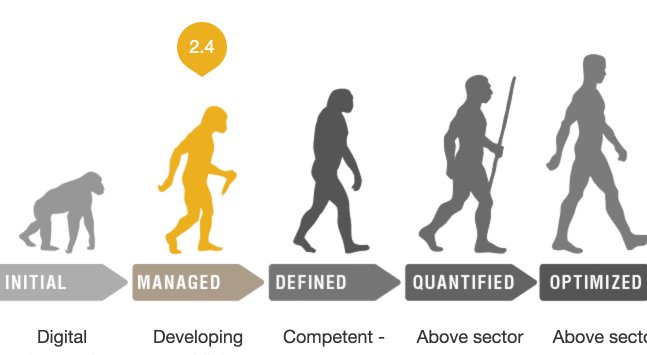
Another important part for me to address was when the tool was generating the actual assessment score. Rather than the user submitting their answers and then the score just appearing I wanted to delay the results appearing immediately and create a bit of anticipation for the results. I took inspiration from the real world, for example when using an old school fruit machine. You pull the lever and then wait in anticipation as each fruit is sequentially revealed until the final result is shown. You then know whether or not you have won. Imagine if you pulled the lever and the results appeared immediately. It wouldn’t have half the impact.
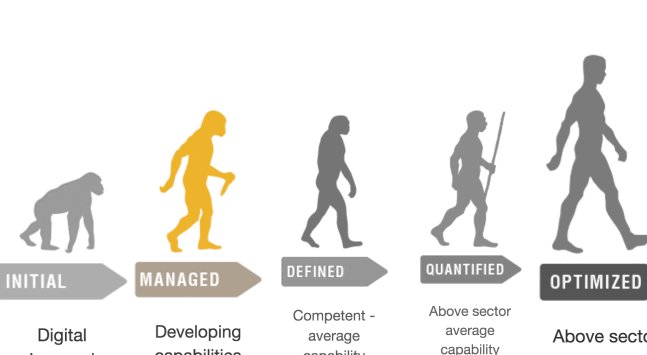
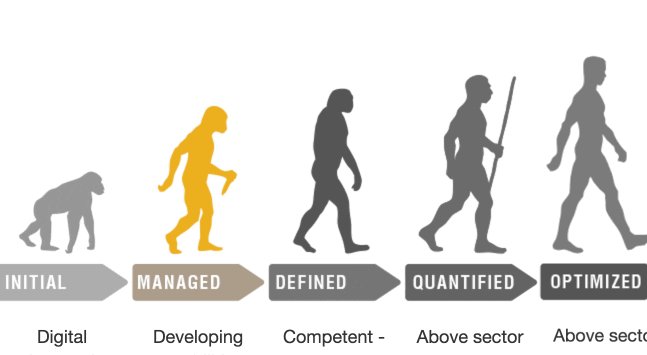
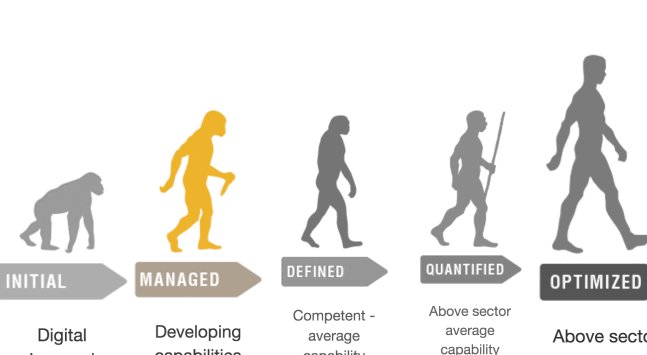
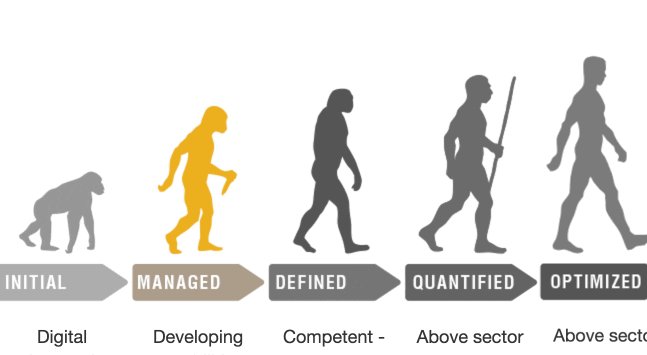
To achieve this on the Smart Insights capability assessment tool I animated each step of the “evolution of man” graphic before finally animating in the final result.

If you’ve not yet assessed your business capabilities then you can do so now and in the process check out the animations that I refer to.
Animation in older browsers
With browsers now auto updating we’re living in a world where modern animation on the web is easily achievable. However there may be times when you have to accommodate older browser technologies. For this there are some workarounds such as using animated gifs or in desperate measures Flash is widely supported in older browsers.
Animation Resources and tools for non devs
- Webflow
Do any animation a web developer can do without writing code.
- Moovly
Create animated videos and presentations.
- Animatron
Stunning HTML5 animation - no coding required.
Animation Resources and tools for devs
- Greensock
Ultra high performance, professional grade animation for the modern web.
- Mo.js
Motions graphics tool belt for the web.
- Processing.js
Processing.js makes your data visualizations, digital art, interactive animations, educational graphs, video games, etc. work using web standards and without any plug-ins.
Download Expert Member resource – Content marketing strategy guide
This guide shows you both how to develop a strategy to deploy content across all your online marketing and gives practical tips to make it happen. Now updated for 2016 to give the latest best practice advice.
Access the Content marketing strategy guide