Plus a great Facebook UGC idea
I wrote previously about a useful tool that enables you to link up social conversations from Facebook and Twitter with a blog post that then turns your blog into the engagement hub pulling in comments made on the other platforms.
As I explained before, our usual strategy is to post a nice meaty article on the blog and then create a link to it on Facebook. Now I'd rather have people on the blog than our Facebook Page any day (it's owned rather than earned media and means we stand a better chance of monetising the content too) but the majority of users really like Facebook as the conversation platform so inevitably that's where most of the comments surface.
We also create a lot of content that tends to be "Facebook only". Some of the meme-type content, quick pictures and status updates just wouldn't sit properly originating on the blog and then being posted as a link to Facebook.
Facebook UGC content idea
We've also recently been running a series of updates called "Ask the Expert". We used to do this Agony Aunt style whereby users post a question and we (the supposed experts) answer it. That was all OK and nicely showcased our expertise, but those answers were time-consuming to write. Added to that, our audience is actually pretty well-informed and includes a big chunk of experts in most of the subjects we were likely to get asked about.
So we started doing an "Email of the day" which was effectively an "Ask the Expert" question which we threw out to our subscribers. Result was instant engagement, huge organic reach and absolutely superb answers - in way more detail and with myriad angels beyond what we ourselves would have explored.
And of course the added benefit was that all this was building real community. These were C2C questions and answers which we merely facilitated. Musicademy had neatly started being a hub of useful Q&A for the church based musician.
BUT....
All that was happening on Facebook. Facebook where we have little control over reach (unless we are prepared to pay) and Facebook, the platform that a sizeable number of our newsletter subscibers intensely dislike.
This was a problem. Our weekly newsletter which used to be a collection of links to blog posts was turning into a compendium of recent Facebook posts. And that was seriously annoying all the non Facebookers.
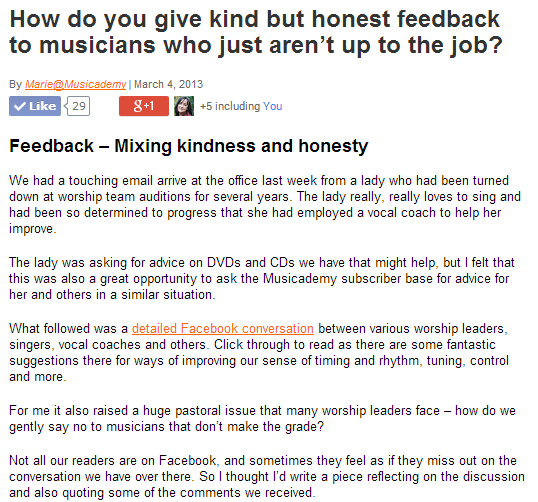
I tried a number of different approaches. The first was to ask the question on Facebook and then compile the answers into a blog post.
Here's an example of one of the Facebook question posts:

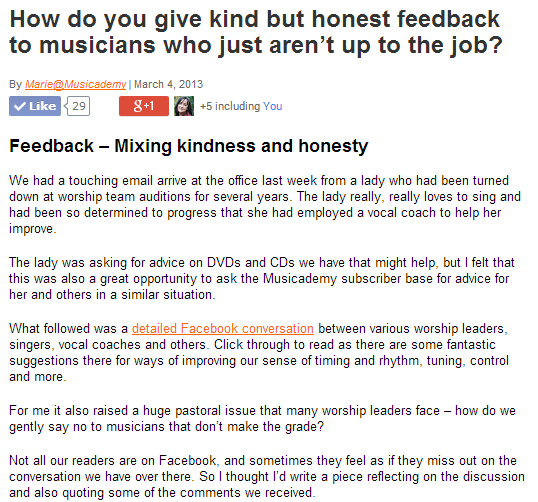
And here is the article I wrote on the blog which pulls together all the advice given:

So far so good, great keyword rich content which is great for SEO and me in proper journalism mode creating a nice little article by simply bringing together a set of quotes in a cohesive manner. But it was very time consuming.
Other times I'd simply screen clip the Facebook conversation and paste the image into the blog. It was OK but was far from ideal.
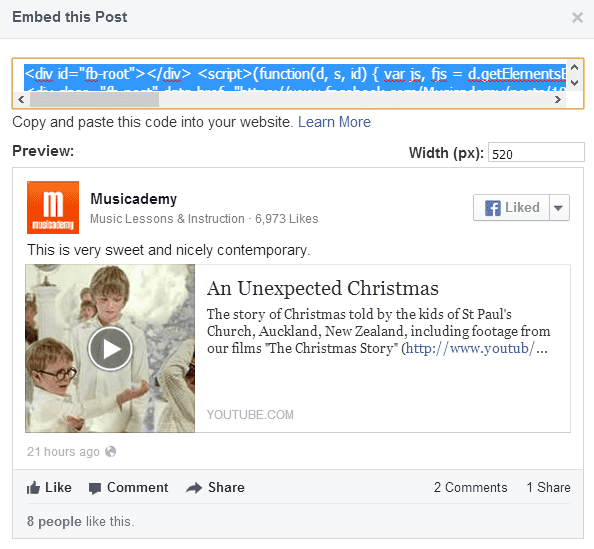
Then I tried Facebook's embed posts feature which is the best solution yet and Facebook have recently made it a lot better.
How to embed a Facebook post to your website
You'll probably be familiar with how to embed a YouTube video into a blog or website - simply lift the embed code from YouTube and copy and paste the html (or use a plugin which avoids the html bit).
Well you can do the same thing with Facebook posts. Let's look at an example:
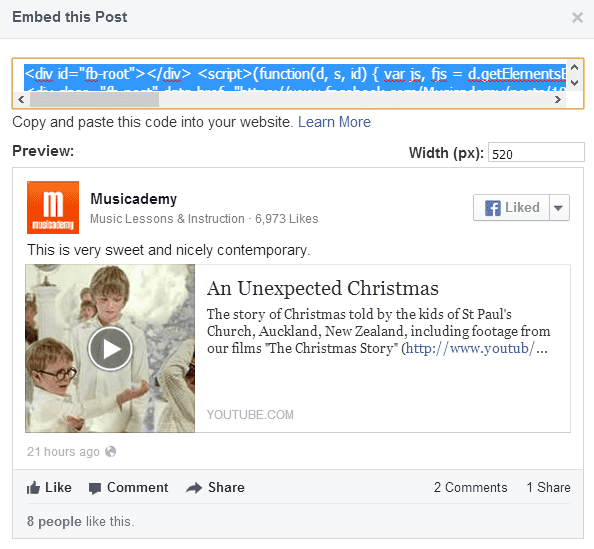
Go to the post you want to embed and in the right hand corner click down to "Embed Post"

You'll then see the embed code which you need to copy. Very recently Facebook has allowed you to change the width of the resulting content so do make sure (before you copy the code) that you have put the width of your page into the Width box - hit return on that and then copy the code.
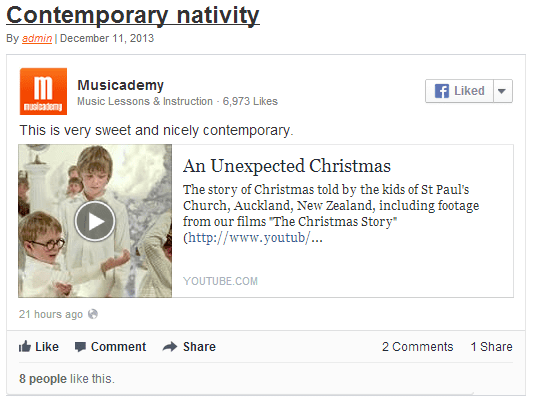
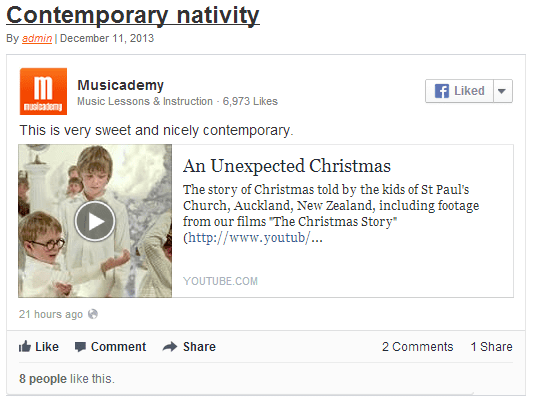
Paste the code into the html of your blog post and then make it live. You'll then see your Facebook post sitting nicely within your blog also displaying the numbers of likes, comments and shares. This surfaces well on both desktop and mobile (albeit rather small on mobile devices).
This was actually a link to a YouTube video - click on the video and it takes you to the YouTube page, click elsewhere on the post and it takes you to the Facebook post.

This isn't quite as neat in reverse as the LiveFyre example I shared with you in my previous post, but it is a better solution than anything else I had used. I totally understand why Facebook wants to keep driving the traffic back to its own platform but at least like this we are in a sense hosting the content additionally on our own blog which for our customer base makes a lot of sense.