5 tips to help create the perfect web design brief
 Writing the perfect brief may not be a wholly realistic goal, but you can go a long way to ensuring the success of your new (or refreshed) website by aiming for just this.
Writing the perfect brief may not be a wholly realistic goal, but you can go a long way to ensuring the success of your new (or refreshed) website by aiming for just this.
The aim is to create a brief that is as comprehensive and informative as possible to elicit accurate estimates / proposals and ultimately a brilliant website. There will probably still be a couple of questions coming back from who ever you've sent the brief to – but the first step in creating a great website (one that meets its objectives) is writing a comprehensive, actionable brief. This post explains best practices around creating a website design brief to support a new site redesign brief template I have developed for Smart Insights.

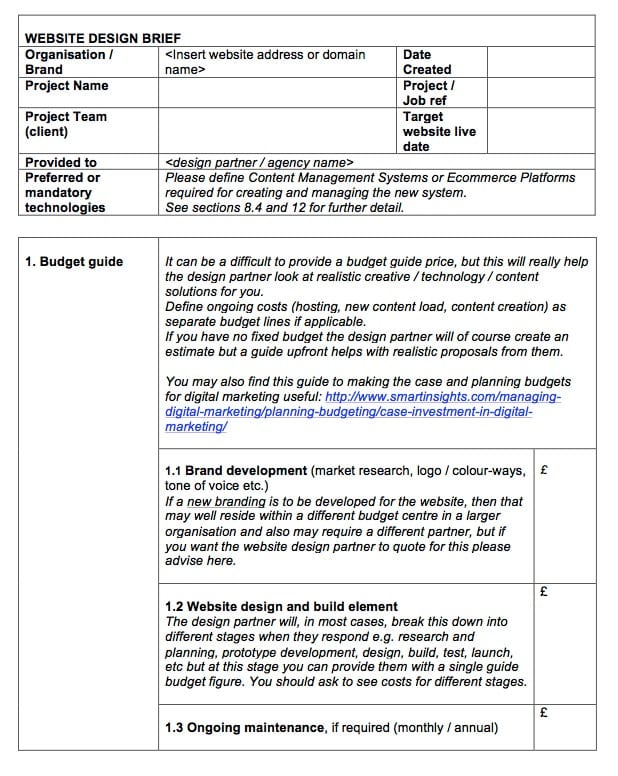
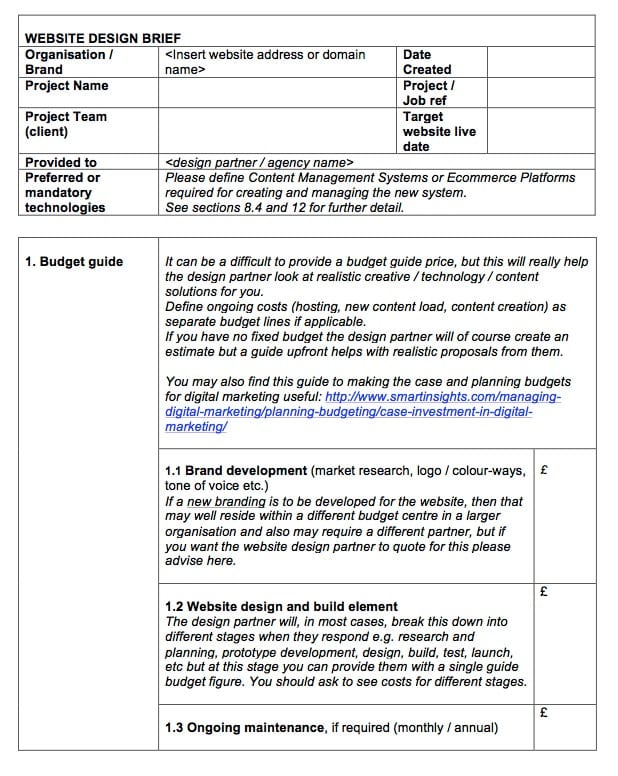
Recommended Guide: Website design briefing template
This template has 12 sections to help you create a comprehensive website brief that will help produce an effective website that meets the needs of the business.
Download our Website redesign briefing template.
So the aim of spending time on creating a solid brief is simple: great brief in: great website out. This was my rationale behind creating the website design brief template. The ideas was to allow both client side marketers (and agency practitioners in some cases) to take a stepwise approach to formulating a brief.
"I've seen some website design (and build) projects start to go off the rails at different stages over the years and the common factor, I believe, was they all started with assumptions being made, with unclear objectives, and with an incomplete set of information to work with.
That responsibility isn't with the client alone though, any design partner has a responsibility to ask questions and to keep confirming a common understanding. But nailing a good brief will reduce the need for any remedial actions to get a project 'back on track.'"
The task of writing a comprehensive website design brief can often be skipped for a range of reasons (excuses!): you want to 'leave it open' for the prospective design company to provide 'blue sky' solutions; you don't have the time to pull the facts together for them or you're not sure exactly what information to provide. I've seen all kinds of briefs over the years ranging from a short email to a verbal 'we need a new site that looks like the BBC', often used as an apocryphal tale but in this case actually true. The website design and build projects that have been the most satisfying (all round) and ultimately the most successful are the ones where the brief was crafted and discussed fully, right at the start.
The briefing template itself will guide you through what information to provide and what questions to ask any potential design partner (where design means not just creative / graphic design but site content, functionality, navigation etc).
Aside from the actual brief though, there are some other things you should be aware of right at the outset, this isn't a form filling exercise. Here are my tips for creating the brief:
- 1. Be prepared to invest time in the project. The bulk of the work will come from the design partner of course but this is your business asset / marketing tool – so don't relegate planning or review time amongst all your others responsibilities. Block out enough time to write the brief as fully as possible. And once you have a project schedule / project plan (from the design partner), block your diary on the milestones dates and times that have been agreed with them.
- 2. Think about why you need a website. Provide clear business (not just marketing) objectives to the design partner as this will inform their proposed solution right from the start. Examples are given on the website brief template.
- 3. Assemble a team within your business.Gather representatives from across the business, at the outset, who'll stay involved for the lifetime of the project. This could include I.T, Logistics, Sales, Customer Service and HR (to differing degrees, depending on the type of site it will be). Websites are often instigated and managed by the Marketing team but impact the whole enterprise, so canvass thoughts and request information where appropriate from your departmental compadres. If you are a start-up or SME and don't have departments as such, then think as each department would when you re-read the brief (before sending it out for responses).
- 4. Think about budgets as early as possible. Although that can be a bit chicken and egg in terms of response from the design partner, it really is helpful to set some ballpark guides for them at the start.
- 5. Keep the field of potential partners relatively small. It will be too time consuming for you to source and review more than a small number of potential providers. And not best practice to have lots of providers working hard (proposals and pitches cost a fortune in time to expedite) for 'small odds' of being successful. Start off with a good working relationship by being collectively fair to them. Ask for recommendations if you haven't worked with a web agency / freelancer before, or review your 'local' digital trade association, most regions or cities have one.
Here are some examples of where you can find providers, if you're based in the UK, they include:
So, in summary, the website design brief template now on the site (LINK) will guide you through the different steps to providing as comprehensive a set of information as possible.
The more information you can provide, even at the estimate request stage, the better. The chosen design partner will provide a whole stack of documentation – functional specs, technical specs, wireframes etc once the project is initiated but its incumbent on you as the business / brand partner to get the ball rolling with quality input for them.
All the best for your project!

Thanks to
Mark Kelly for sharing their advice and opinions in this post. Mark is a freelance digital marketing consultant working with agencies and direct clients of
Mark Kelly digital consultancy You can follow him on
Twitter or connect on
LinkedIn.





 Thanks to
Thanks to 


