Headless commerce is rising its ‘head’ in the e-commerce space, empowering marketers to deliver extraordinary customer experiences. Here’s what you need to know about this new e-commerce strategy
Online shoppers seem to be embracing the Internet of Things (IoT) era like no other. The introduction of connected devices, applications, and touchpoints has brought about a drastic change in customer behavior and expectations. In-store interfaces, smart voice assistants, and Amazon Dash buttons are offering customers innovative ways to know about the product, read online reviews, and shop.
Download our Free Resource – 12 common e-commerce marketing mistakes
Your e-commerce channels will already be a major contributor to your profit, but you need to avoid making these common mistakes.
Access the
E-commerce sites like Amazon and eBay are staying on top of this digital trend by embracing headless commerce that allows them to deliver relevant experiences to their audience.
So, what is headless commerce, anyway?
Headless commerce decouples the frontend (the part that is presented to the user) and backend (the technology behind the presentation layer that makes everything work) of an e-commerce website into separate entities. In other words, the presentation layer, a CMS-powered template or theme, is separated from e-commerce platforms like Magento, BigCommerce, or Watson Commerce layer. Thus, with this model online retailers can offer superior flexibility and serve quality content and brand experiences.
E-commerce is a highly competitive domain. Hence, a firm’s success heavily depends on its ability to offer an integrated, flawless, and customized shopping experience to its customers across all channels. No wonder, an increasing number of e-commerce owners are using headless commerce to enhance the flexibility and scalability of e-commerce operations and create a differentiated shopping experience.
Here are a few headless e-commerce stores that are leading the way in delivering exceptional customer experiences.
Big Green Egg uses Magento and custom JS frontend.

Breville uses ElasticPath and Adobe Experience Manager.

Young Tribe uses BigCommerce and custom react frontend.

If you are planning to jump on the headless commerce bandwagon, here are a few things you should know.
Headless commerce supports agile marketing
Separating front-end CMS systems from back-end e-commerce allows marketers to introduce new customer experiences across multiple geographies and channels within a few days.
For instance, if you are planning to market in a new country, you can set up an online store without the creation of a complex new service environment. Thus, you can dynamically alter strategies based on opportunities and trends prevailing in that country.
Headless commerce supports new technologies as they arise. It allows online marketers to respond to changing customer behavior in relation to multiple channels and touchpoints. Most customer-facing businesses struggle to cope with the huge impact of emerging touchpoint technologies. Headless commerce helps businesses deliver consistent, personalized, and innovative customer experiences, strengthening the brand’s relationship with its target audience.
Lastly, headless commerce allows you to take advantage of advanced software like AI-driven product search or e-commerce tools to remain agile and get ahead in a highly competitive e-commerce landscape. Thus, it allows a shorter time-to-market for products and high speed in the frontend for customers
Allows you to create an effective omnichannel strategy
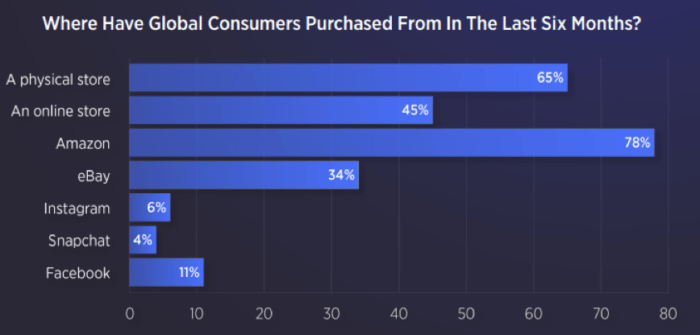
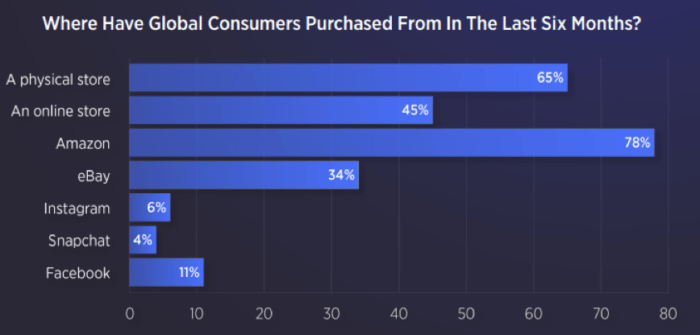
The buying journey is more omnichannel than ever. This graph from the BigCommerce's 2018 Omnichannel Buying Report makes it clear that consumers are shopping across various platforms simultaneously.

This makes it important for e-commerce marketers to build a strategy that encompasses a wide range of physical and digital channels. Further, online stores should determine how their digital presence will influence prospects shopping at marketplaces like Amazon, eBay, and Shopify among others.
An omnichannel strategy demands a high level of flexibility which is not possible using the traditional full-stack solutions. Headless CMS allows you to propel your content (blog posts, content widgets, product images and videos, and infographics) across the ever-expanding range of channels where customers are shopping. Further, it helps you offer a plethora of features, ensuring a consistent and fluid shopping experience.
Going headless boosts UX
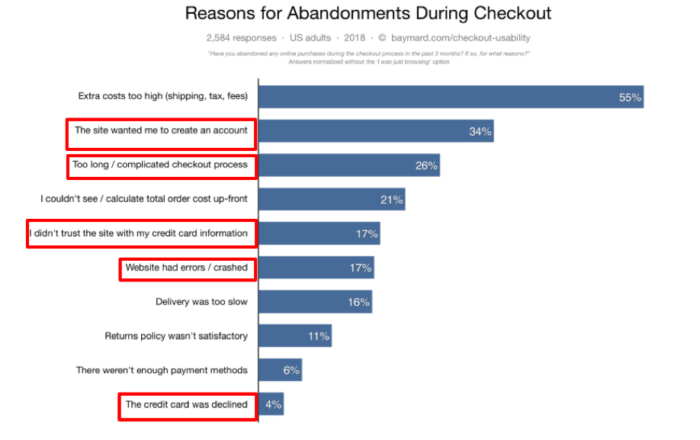
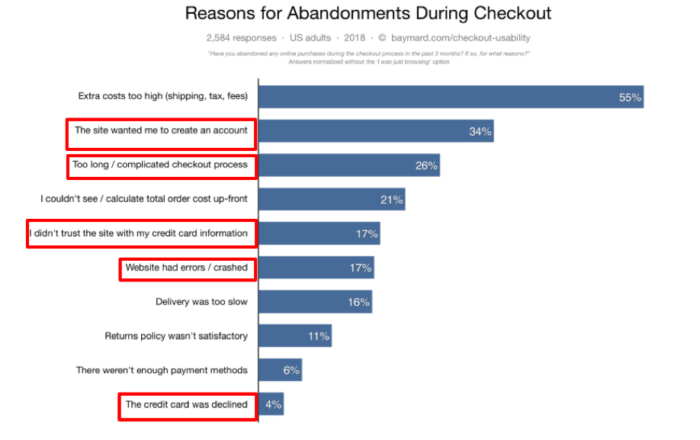
Baymard Institute’s analysis of 41 different studies documented an online shopping cart abandonment rate of 70 percent. Here’s what they found.

The reasons marked red are related to the site’s UX. In other words, poor UX causes users to abandon your site.
Headless commerce can boost your site’s UX in more ways than one. Firstly, it improves the site speed. Since headless commerce separates the core e-commerce platform from the frontend system, such as the email marketing platform, chatbot, and CMS, your site doesn’t have to bear the load of data from the presentation layer.
When the two layers are separate, smaller chunks of data are transferred between modules using APIs. Further, you can tweak, upgrade, and A/B test individual modules without disrupting the customer-facing platform. All this translates into better speed, improving your site’s conversion rate.
Secondly, since each module in the presentation layer is isolated, you can integrate modules and systems and align them with the customer needs, ensuring personalized UX. Moreover, you don’t have to depend on the e-commerce platform to deploy a specific feature that customers need. The API environment enables you to customize user experience without disrupting the functionality of the system.
But, you may lose control over your store setup
The content, account info, and checkout flows are built within the presentation layer. In headless commerce, you cannot access the server where all this data is stored. So, you may be forced to rely on your e-commerce service provider or invest in technologies that serve as the ‘head’.
In other words, the functionality may be limited to what your CMS supports and what it doesn’t. Thus, you may lose control over your online store setup. Before going ahead with a headless implementation, it is advisable to check what your CMS allows.
And, the cost of initial setup is high
Implementing any new technology involves an initial setup cost. Before going on the headless path, bear in mind that you may have to invest in the frontend development without using the theme as the foundation. However, this is usually developed within themes from Magento or Shopify, making the process easy and cost-effective for smaller e-commerce stores.
Summing up
When e-commerce came into being, a huge chunk of traffic came from desktops. These were adequately supported by full-stack and all-inclusive solutions where frontend experience was built within either the CMS or e-commerce platform, tightly coupled to the backend.
With the advancement in technology, the buying journey now includes not only mobile traffic but several other buyer touchpoints that demand flexibility, personalization, and speed. Full-stack solutions are unable to provide these benefits as the frontend and backend of the system are coupled.
That’s where headless commerce helps. The headless commerce approach enables e-commerce owners to meet customer expectations and deliver an amazing shopping experience across multiple channels. So, go ahead and use the headless architecture for your e-commerce site, allowing faster integrations, flexibility, personalization, and site speed.
Pratik Dholakiya is the Founder of
The 20 Media, a content marketing agency specializing in content & data-driven SEO. He regularly speaks at various conferences about SEO, Content Marketing, Growth Hacking, Entrepreneurship and Digital PR. Pratik has spoken at NextBigWhat’s UnPluggd, IIT-Bombay, SMX Israel, SEMrush Meetup, MICA, IIT-Roorkee and other major events across Asia. As a passionate SEO & content marketer, he shares his thoughts and knowledge in publications like Search Engine Land, Search Engine Journal, Entrepreneur Magazine, Fast Company, The Next Web, YourStory and Inc42 to name a few.